方法 setQtipMapping(String qTip)用于设置鼠标指到对应树节点后显示的提示信息。本例中对应于各个节点的 qtip 属性。在本例中,通过 @qtip 来获得提示。
public void setQtipMapping(java.lang.String qtipMapping) |
方法 setCheckedMapping 用于指定非根节点前的可选框是否被选择。他的获取值是 true 或者 false 。如果取得值是 true,则可选框被勾选,false 则没有被选择。在本例中,通过 @checked 取得 boolean 值。
public void setCheckedMapping(java.lang.String checkedMapping) |
方法 setIconMapping(String icon)用于指定各个节点的图标所对应的相对路径。在本例中,各国家被分成 3 组,每一组由一种颜色的旗子代替。我们将准备好的图标文件 flag_yellow.gif,flag_blue.gif 和 flag_green.gif 拷贝到 com.ibm.developmentworks.demo.public.images 目录下。参数值 icon 是相对于 public 目录的相对路径。在本例中,通过 @icon 取得相对路径。没有该属性的节点,GWT-Ext 用默认图标显示。
public void setIconMapping(java.lang.String iconMapping) |
方法 setAttributeMappings 用于存储属性对数组。对于每一个树节点,他拥有可显示的数据,也可以暂存一系列不可显示的属性。这给程序带来了极大的灵活性。在本例中,attributeMappings 数组中只有 @rank 一个属性对被存储到各个节点当中。
public void setAttributeMappings(java.lang.String[] attributeMappings) |
在正确设置上述方法之后,树和 XML 的关系就建立了起来。接下来需要建立一个 AsyncTreeNode 这样一个异步根节点来实现树显示。如下所示。
AsyncTreeNode root = new AsyncTreeNode("Countries", loader);
treePanel.setRootNode(root);
|
此外在树被建立起来后为了让树自动展开,可以调用方法如下。
treePanel.expandAll(); |
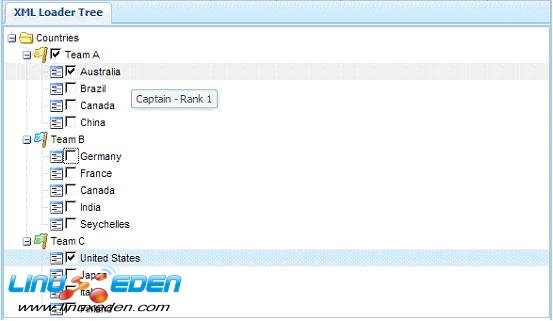
这样,显示的结果如图 12 所示。
图 12. Tree 的异步数据加载

结束语
本文主要介绍了各种常用的布局以及 Tree, 并重点对 Tree 的特性,比如事件监听处理,拖拽和异步数据加载进行了详细介绍和代码分析。接下来是我们体验之旅的最后一章,拖拽和通信。(责任编辑:A6)
 3G Eden
3G Eden RSS
RSS