(3) Tree 中对象的拖拽功能
GWT-EXT 中内建了对树控件的拖拽功能的支持。
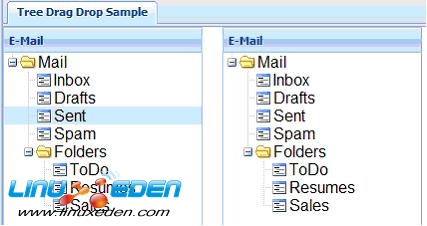
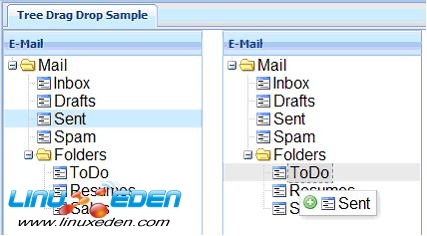
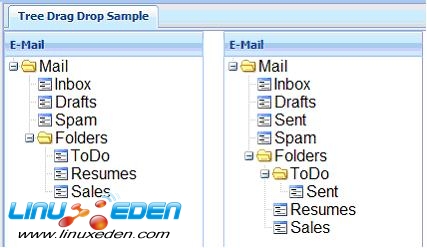
下面的图 9,图 10 和图 11 是一个树控件之间的拖拽事例。左侧树中的“ Sent ”节点被拖拽到右侧树中“ ToDo ”节点上,成为“ ToDo ”节点的子节点。在 GWT-EXT 中,树中的节点可以被拖拽到任何支持拖拽功能的组件中。
图 9. Tree 中对象的拖拽功能 1

图 10. Tree 中对象的拖拽功能 2

图 11. Tree 中对象的拖拽功能 3

在 GWT-EXT 使用 TreePanel 的 setEnableDD(true) 方法启用拖拽功能支持,再使用 setDdGroup(String groupName) 方法设定对象所属的拖拽组。拖拽的目的和源必须属于同一个拖拽组。
public void setEnableDD(boolean enableDD) public void setDdGroup(java.lang.String ddGroup) |
代码清单 9 生成了两个支持拖拽的树控件,并定义“ treeDD ”为它们所属的拖拽组。
清单 9. Tree 中对象的拖拽功能
TreePanel treePanel = getSampleTreePanel();
treePanel.setEnableDD(true);
treePanel.setDdGroup("treeDD");
TreePanel treePanel2 = getSampleTreePanel();
treePanel2.setEnableDD(true);
treePanel2.setDdGroup("treeDD");
private TreePanel getSampleTreePanel()
{
TreePanel treePanel = new TreePanel();
TreeNode root = new TreeNode("Mail");
root.setExpanded(true);
TreeNode inbox = new TreeNode("Inbox");
root.appendChild(inbox);
TreeNode drafts = new TreeNode("Drafts");
root.appendChild(drafts);
......
treePanel.setRootNode(root);
return treePanel;
}
|
方法 getSampleTreePanel() 用来生成本节示例中的可拖拽树。
(4) Tree 的异步数据加载
树控件中各个节点的数据可以通过编程的方式初始化,也可以通过 XML,Json 等方式异步加载。下面我们将通过 Tree 异步提取 XML 这个比较常用的方式来介绍 Tree 的异步数据加载功能。
在前面的例子我们看到,一棵树是由一个根节点和若干个中间节点以及叶子节点组成的。和 XML 文件比较起来,树的根节点对应于 XML 的顶级标签,树的叶子节点对应于 XML 所有底级的标签,树的中间节点对应于其它的 XML 标签。因为 XML 的结构和树的结构的对应关系,我们可以应用 GWT-Ext 提供的接口轻易的将 XML 的信息转换为一棵树,并且显示出来。
清单 10. 待转换成 Tree 的 XML 文件
<countries>
<team id="team-a" title="Team A" icon="images/flag_yellow.gif" checked="true">
<country title="Australia" qtip="Captain - Rank 1" checked="true" rank="1"/>
<country title="Brazil" qtip="Rank 2" rank="2" checked="false"/>
<country title="Canada" qtip="Rank 3" rank="3" checked="false"/>
<country title="China" qtip="Rank 4" rank="4" checked="false"/>
</team>
<team title="Team B" icon="images/flag_blue.gif">
<country id="Germany" title="Germany" qtip="Captain" checked="true" rank="1"/>
<country title="France" qtip="Rank 2" rank="2" checked="false"/>
<country title="Canada" qtip="Rank 3" rank="3" checked="false"/>
<country title="India" qtip="Rank 4" rank="4" checked="false"/>
<country title="Seychelles" qtip="Rank 5" rank="5" checked="false"/>
</team>
<team title="Team C" icon="images/flag_green.gif">
<country title="United States" qtip="Captain - Rank 1" checked="true" rank="1"/>
<country title="Japan" qtip="Rank 2" rank="2" checked="false"/>
<country title="Italy" qtip="Rank 3" rank="3" checked="false"/>
<country title="Finland" qtip="Rank 4" rank="4" checked="false"/>
</team>
</countries>
|
时间:2009-06-05 15:28
来源:developerWorks 中国
作者:王 颖初
原文链接
 3G Eden
3G Eden RSS
RSS