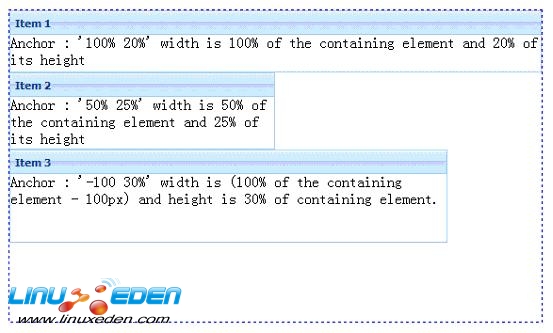
图 5. 锚点式布局

(6) 列布局
在列布局中,各个子 UI 组件通过设定自己在水平方向上使用的宽度来共享父组件的宽度。
列布局需要实现 com.gwtext.client.widgets.layout. ColumnLayout 类。
使用 com.gwtext.client.widgets.layout.ColumnLayoutData 类对象来定义列布局所需要的数据.
public ColumnLayoutData(double columnWidth) |
使用 add 方法将对象放入父容器中。其中参数 component 表示要添加的对象,layoutData 是 ColumnLayoutData 类的实例对象。
public void add(Component component, LayoutData layoutData) |
代码清单 6 将产生如图 6 所示的列布局。
清单 6. 百分比列布局
Panel wrapperPanel = new Panel();
wrapperPanel.setLayout(new ColumnLayout());
wrapperPanel.add(new Panel("Column 1", "25% width"),new ColumnLayoutData(.25));
wrapperPanel.add(new Panel("Column 2", "60% width"),new ColumnLayoutData(.6));
wrapperPanel.add(new Panel("Column 3", "15% width"),new ColumnLayoutData(.15));
|
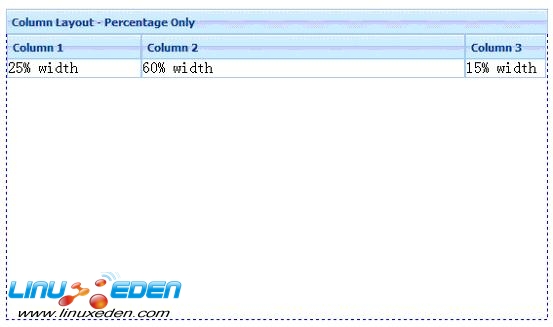
图 6. 百分比列布局

列布局管理器可以使用绝对像素数值,百分比或者两者的混合来定义宽度。
代码清单 7 将产生如图 7 所示的混合列布局。
清单 7. 混合列布局
Panel wrapperPanel = new Panel();
wrapperPanel.setLayout(new ColumnLayout());
Panel p1 = new Panel("Column 1", "120px width");
p1.setWidth(120);
wrapperPanel.add(p1);
wrapperPanel.add(new Panel("Column 2", "80% width"), new ColumnLayoutData(.8));
wrapperPanel.add(new Panel("Column 3", "20% width"), new ColumnLayoutData(.2));
|
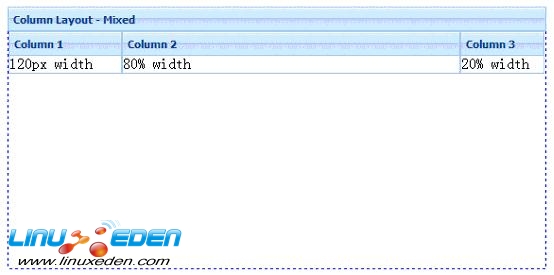
图 7. 混合列布局

树 Tree
树是 UI 界面编程中经常使用的一种显示结构化的,具有继承关系的数据的方法。 GWT-Ext 在 JAVA 对象 API 的层面上提供对树状 UI 控件的支持,它内建了对树形控件中节点的编辑、排序、过滤,拖拽等功能的支持,同时提供了一个完善的 UI 事件监听和处理机制。综合使用树和 GWT-EXT 中的其他组件,可以构建出功能强大的表现层 UI 组件。
GWT-EXT 中对树型 UI 控件提供支持的接口和类位于 com.gwtext.client.widgets.tree 和 com.gwtext.client.widgets.tree.event 两个包中。前者包含了构建表现层的工具类,主要用于 HTML 页面的渲染。而后者则用于提供对树型控件的事件监听和处理功能。
(1) 构建树
在 GWT-EXT 中使用 com.gwtext.client.widgets.tree.TreePanel 构建包含树的面板。使用 com.gwtext.client.widgets.tree.TreeNode 构建树的各个节点。各个节点按照继承关系添加到树中的相应位置。 TreePanel 树面板对象是所有数中节点的父 UI 组件,它将作为容器来包含树中的所有节点对象。树中的每一个节点都是一个 TreeNode 类的实例对象,使用 TreeNode 类中的方法 appendChild 可以在当前节点下添加其下的子节点。其中参数 child 是 TreeNode 的实例对象。
public native void appendChild(Node child) |
构建树的步骤
a. 使用构造函数 public TreePanel() 构建 TreePanel 对象
TreePanel treePanel = new TreePanel(); |
 3G Eden
3G Eden RSS
RSS