利用 Mozilla Cross Platform Component Object Model (XPCOM) 框架,您可以将现有的 XML 内容动态导出到一个 OpenOffice 文档。这个过程对转换机制所支持的其他类型的内容,例如 XSLT,同样有效。在本文中,了解一个简便经济的服务器端解决方案的替代方案。
OpenOffice 是一种备受欢迎的、可替代目前市场上那些价格不菲的商业办公软件套装的 —免费— 开源产品。如果没有适当的工具,创建内容或将现有内容导出到 OpenOffice 是件很费神的事。
通常,动态创建一个 OpenOffice 文档或将现有内容导出到一个 OpenOffice 文档会涉及下面的操作:
- 一个在服务器上运行的 Web 应用程序,用来将内容转变成 OpenDocument Format (ODF)。
- 将生成的内容压缩成 OpenOffice 归档文件。
- 将文件保存在某个地方或提供给用户。
但倘若您无法访问服务器端应用程序,那该怎么办? 或者您只是想通过将这个过程转移到客户机来减小服务器负荷,又该怎么办?
在本文中,我们将学习如何使用 Mozilla 中的 Cross Platform Component Object Model (XPCOM) 框架来提高应用程序开发的速度。本文还提供了一些示例来说明如何用 Firefox Extension 中的 XPCOM 组件动态地将现有 XML 内容导出到 OpenOffice 文档。此外,能够导出的不仅仅局限于 XML;只要受转换机制支持(例如,Extensible Stylesheet Language Transformations (XSLT)),其他类型的内容也可以这么处理。
在将内容动态地导出到 OpenOffice 前,我们先介绍一下构建一个 OpenOffice 文档的要求是什么。
OpenOffice 文档实际上是一个压缩文件,其中包括一组用来描述这个文档不同部分(例如,内容和类型)的 XML 文件、一个清单和一个缩略图。
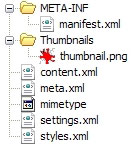
若将一个 OpenOffice 文本文档 (.odt) 重命名为一个使用 .zip 扩展名的文件,然后解压缩这个文件,得到的文件结构将如图 1 所示。
图 1. OpenOffice 文档结构

表 1 简单介绍了这些文件。
表 1. OpenOffice 文档文件
| 文件 | 描述 |
|---|---|
| content.xml | 包括此文档的实际内容。 |
| meta.xml | 包含元数据信息,例如创建日期和作者。 |
| styles.xml | 为段落、字符等定义格式化类型。 |
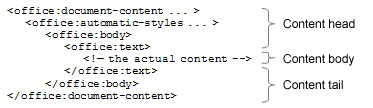
要创建一个新的 OpenOffice 文档,最简单或许也是最安全的方法就是编辑一个现有的文档。在本文中,我们将只更新保存有文档实际内容的 content.xml 文件。content.xml 如图 2 所示。
图 2. OpenOffice 文档的 content.xml

对于我们的示例,我们不妨将实际内容之前的一节称为内容头、实际内容之后的一节称为内容尾。实际内容自身作为内容体。每构建一个新的 OpenOffice 文档,我们都将使用这几个部分。
要向 OpenOffice 导出内容,需要在 Firefox Extension 开发环境中做些准备。由于我们需要通过编辑一个现有文件来创建一个新的 OpenOffice 文档,因此您需要做以下事情:
- 将 图 1 中的所有文件包括在 Firefox Extension 包内。我们需要用这些文件来构建新的 OpenOffice 文档。
- 将这些文件保存在 Firefox Extension 的 chrome 文件夹外。这是为了确保这些文件在扩展打包期间不被压缩,以便在后面可以很容易地检索到它们。
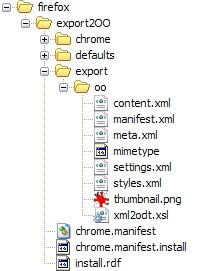
下面是一个如何将文件保存进 Firefox Extension 的示例。
图 3. Firefox Extension 结构中的 OpenOffice 文档文件

所有文件都可以保存到同一个文件夹中。当创建 OpenOffice 文档时,可以将每个文件放到归档文件内的恰当位置。xml2odt.xsl 是一个定制的样式表文件,我们将使用这个文件来将现有内容转换为 ODF。
下一步是设置几个变量和常量,用于整个 OpenOffice 文档生成过程中的文件操作,例如定位和检索文件。清单 1 是一个示例。我们需要使用 nsIExtensionManager XPCOM 接口来设置变量和常量。
清单 1. 设置变量和常量
var eid = "export2OO"; // extension id
var em = Components.classes["@mozilla.org/extensions/manager;1"]
.getService(Components.interfaces.nsIExtensionManager);
var oopath = "export/oo/"; // path to the OpenOffice document files
var ooxslt = "xml2odt.xsl";
const PR_WRONLY = 0x02;
const PR_RDWR = 0x04;
const PR_CREATE_FILE = 0x08;
const PR_APPEND = 0x10;
const PR_TRUNCATE = 0x20;
const PR_USEC_PER_MSEC = 1000;
const time = Date.now();
|
只要能够被 Firefox Extension 访问到,本文中的这些代码可以被放到任何地方。通常,可以将代码保存到 chrome 文件夹中的一个 JavaScript 文件 (.js),并将其包括进 Firefox Extension 的主 XUL 文件,如下所示。
清单 2. 将代码包含进 Firefox Extension
<overlay id="export2OO"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript;version=1.7"
src="chrome://export2OO/content/export.js" />
|
至此开发环境已经准备完毕,下面就要进入正题了。
要将现有内容动态导出到一个 OpenOffice 文档,涉及到如下三个主要任务:
- 将现有内容 转换为 OpenDocument 格式。
- 构建含有新内容的一个新 OpenOffice 文档。/
- 自动 启动 新创建的 OpenOffice 文档。
用 Extensible Stylesheet Language Transformations (XSLT),可以很容易地将现有内容转换为 ODF。例如,清单 3 显示了 XML 格式的一些内容。
清单 3. XML 格式的内容
<h1>This is Heading 1</h1> <h3>This is Heading 3</h3> |
清单 4 显示了 ODF 格式的同样的内容。
清单 4. ODF 格式的内容
<text:h xmlns:text="urn:oasis:names:tc:opendocument:xmlns:text:1.0"
text:style="Heading1" text:outline-level="1">
This is Heading 1
</text:h>
<text:h xmlns:text="urn:oasis:names:tc:opendocument:xmlns:text:1.0"
text:style="Heading3" text:outline-level="3">
This is Heading 3
</text:h>
|
 3G Eden
3G Eden RSS
RSS