Android 操作系统为移动开发提供强大、开放的平台。它利用了 Java™ 编程语言和 Eclipse 工具平台的威力。现在,还可以将 Scala 编程语言加入到其中。在本文中,您将看到如何使用 Scala 作为 Android 上的主要开发语言,从而可以使用一种更具表达力、更加类型安全的编程语言编写移动应用程序。
先决条件
在本文中,我们将创建一个在 Android 设备上运行的移动应用程序。您将需要安装 Android SDK;本文使用 V1.5 SDK。应用程序代码将用 Scala 编程语言编写。如果您从来没用过 Scala,那么没有关系,因为本文将解释 Scala 代码。但是,即使您不熟悉 Scala,建议您至少熟悉 Java 语言。本文使用 Scala V2.7.5 进行开发。对于 Android 和 Scala 都提供了很好的 Eclipse 插件。本文使用 Eclipse V3.4.2 和 Android Development Tools(ADT) V0.9.1 以及 Scala IDE 插件 V2.7.5。请参阅 参考资料,获得所有这些工具。
设置
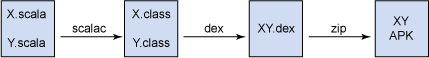
编写 Android 应用程序听起来像是一个复杂的命题。Android 应用程序在它们自己的虚拟机中运行:Dalvik 虚拟机。但是,Android 应用程序的构建路径是开放的。下面表明了我们将使用的基本策略。
图 1. Android 上 Scala 的构建路径

其思想是,我们首先将所有 Scala 代码编译成 Java 类文件。这是 Scala 编译器的工作,所以这方面没什么太复杂的事情。接下来,获取 Java 类文件,使用 Android dex 编译器将类文件编译成 Android 设备上的 Dalvik VM 使用的格式。这就是所谓的 dexing,也是 Android 应用程序的常规编译路径。通常,要经历从 .java 文件到 .class 文件再到 .dex 文件的过程。在本文,惟一不同的是我们从 .scala 文件开始。最后,.dex 文件和其他应用程序资源被压缩成一个 APK 文件,该文件可安装到 Android 设备上。
那么,如何让这一切发生?我们将使用 Eclipse 做大部分工作。但是,此外还有一个较复杂的步骤:要让代码运行,还需要来自标准 Scala 库中的代码。在典型的 Scala 安装中,这是 /lib/scala-library.jar 中一个单独的 JAR。但是,这个 JAR 包括一些不受 Android 支持的代码。有些代码需要稍作调整,有些代码则必须移除。scala-library.jar 的定制构建是运行得最好的,至少目前是这样。请参阅 参考资料,了解这里使用的定制构建。我们将把这个 JAR 称作 Android 库 JAR。
有了这个 JAR,剩下的事情就很容易了。只需使用 Eclipse 的 ADT 插件创建一个 Android 项目。然后将一个 Scala 特性(nature)添加到项目中。用前面谈到的 Android 库替代标准的 Scala 库。最后,将输出目录添加到类路径中。现在,可以开始了。主 Scala 站点对此有更详细的描述(请参阅 参考资料)。现在,我们有了基本的设置,接下来看看我们将使用 Scala 创建的 Android 应用程序。
UnitsConverter
现在,我们知道如何利用 Scala 代码,将它转换成将在 Android 设备上运行的二进制格式,接下来可以使用 Scala 创建一个移动应用程序。我们将创建的应用程序是一个简单的单位转换应用程序。通过这个应用程序可以方便地在英制单位与公制单位之间来回转换。这是一个非常简单的应用程序,但是我们将看到,即使是最简单的应用程序也可以从使用 Scala 中获益。我们首先看看 UnitsConverter 的布局元素。
创建布局
您也许对编写手机上运行的 Scala 感到兴奋,但是并非所有的移动开发编程都应该用 Scala 或 Java 语言完成。Android SDK 提供了一种很好的方式,使用基于 XML 的布局系统将用户界面代码与应用程序逻辑分离。我们来看看本文中的应用程序的主要布局文件,如清单 1 所示。
清单 1. Converter 应用程序的主要布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_horizontal" android:padding="10px"
>
<TextView android:id="@+id/prompt_label" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/prompt_metric"/>
<EditText android:id="@+id/amount" android:layout_below="@id/prompt_label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<TextView android:id="@+id/uom_label"
android:layout_below="@id/amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/uom"/>
<Spinner android:id="@+id/uom_value"
android:layout_below="@id/uom_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button android:id="@+id/convert_button"
android:layout_below="@id/uom_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/convert_button_label"/>
<TextView android:id="@+id/result_value"
android:layout_below="@id/convert_button"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</RelativeLayout>
|
以上代码非常简洁地创建了该应用程序的主 UI。它的根节点是一个 RelativeLayout 容器元素。Android SDK 中有很多布局选项。RelativeLayout 指示运行时使用相对定位对不同的 UI 小部件进行布局。要使用相对定位,可添加可见元素 — 在这里是一个 TextView 元素。这是用于显示文本的一个简单的元素。它被赋予一个 ID prompt_label。接下来的元素,即一个 EditText 元素(一个文本输入框)将用到它。这个元素有一个 layout_below 属性,它的值等于 prompt_label ID。换句话说,EditText 应该放在名为 prompt_label 的元素的下方。
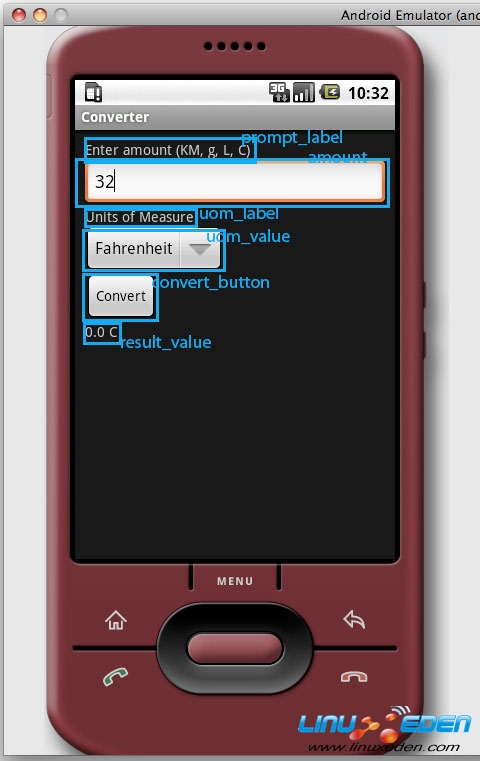
布局代码剩下的部分非常简单。有一个带标签的文本输入框、一个带标签的微调器(一个组合框或下拉框)、一个按钮和一个用于输出的文本框。图 2 显示正在运行的应用程序的一个截图,其中标出了不同的元素。
图 2. Android lLayout — 分解图

那么,以上视图中看到的不同文本值来自哪里呢?注意,清单 1 中的一些元素有一个 text 属性。例如,prompt_label 元素有一个等于 @string/prompt_metric 的 text 属性。这表明它将使用 Android 应用程序中一个标准的资源文件:strings.xml 文件,如清单 2 所示。
清单 2. strings.xml 资源
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="prompt_metric">Enter amount (KM, g, L, C)</string>
<string name="prompt_english">Enter amount (miles, lbs, gallons,
F)</string>
<string name="uom">Units of Measure</string>
<string name="convert_button_label">Convert</string>
<string name="app_name">Converter</string>
<string name="english_units">English</string>
<string name="metric_units">Metric</string>
</resources>
|
现在可以看到,图 2 中所有的文本来自何处。微调器有一个下拉框,其中包含可用于度量的单位,那些单位在清单 2 中没有列出。相反,它们来自另一个文件 arrays.xml,如清单 3 所示。
清单 3. arrays.xml 资源
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="english_units">
<item>Fahrenheit</item>
<item>Pounds</item>
<item>Ounces</item>
<item>Fluid Ounces</item>
<item>Gallons</item>
<item>Miles</item>
<item>Inches</item>
</array>
<array name="metric_units">
<item>Celsius</item>
<item>Kilograms</item>
<item>Grams</item>
<item>Millileters</item>
<item>Liters</item>
<item>Kilometers</item>
<item>Centimeters</item>
</array>
</resources>
|
现在,我们可以看到将用于微调器的那些值。那么,这些值如何出现在微调器中,应用程序如何在英制单位与公制单位之间切换?要回答这些问题,我们需要看看应用程序代码本身。
|
时间:2009-07-20 09:18
来源:developerWorks 中国
作者:Michael Galpin
原文链接
好文,顶一下
(1)
100%
文章真差,踩一下
(0)
0%
------分隔线----------------------------
把开源带在你的身边-精美linux小纪念品
|
 3G Eden
3G Eden RSS
RSS