dojoAttachEvent 声明会导致 onkeyup 事件(来自输入节点)触发 onKeyUp 小部件的方法调用。
类 textBox 和 inputOk 代表的是在 TextBox.css 文件内定义的 CSS 类名。参见清单 6。
清单 6. TextBox.css 内的 CSS 类名
.ibm .textBox {
margin: 5px;
padding: 5px;
background-color: #eee;
}
.ibm .inputOk {
border: 1px solid green;
}
.ibm .inputError {
border: 1px solid red;
}
|
由于类名必须在整个项目内惟一,通常它们都具有一个 CSS 选择器(在本例中为 ibm)。
最后,这个小部件可以在 HTML 页面上创建,如清单 7 所示。
清单 7. 在 HTML 页面上创建小部件所需代码
<html>
<head>
<!-- page title -->
<title>TextBox Widget</title>
<!-- include the DOJO -->
<script type="text/javascript" src="../dojo-1.0.0/dojo/dojo.js"
djConfig="isDebug: true, parseOnLoad: true">
</script>
<!-- import DOJO base CSS, DIJIT theme, and widget CSS -->
<style type="text/css">
@import "../dojo-1.0.0/dojo/resources/dojo.css";
@import "../dojo-1.0.0/dijit/themes/tundra/tundra.css";
@import "templates/TextBox.css";
</style>
<!-- import DOJO stuff -->
<script type="text/javascript">
dojo.require("dojo.parser");
<!-- register our module path -->
dojo.registerModulePath("widgets", "../../widget");
<!-- import our stuff -->
dojo.require("widgets.TextBox");
</script>
</head>
<body class="tundra ibm" style="padding:5px">
<br/>
<!-- declare the DOJO widget -->
<div
dojoType="widgets.TextBox"
label="Name">
</div>
</body>
</html>
|
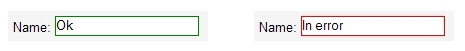
图 2 显示了这个 TextBox 小部件。
图 2. TextBox 小部件

声明式和编程式
Dojo 支持两种编程模型:声明式和编程式。如果需要,两个模型均可用在同一个页面上。在清单 7 中,小部件由一个声明式模型创建。
<div dojoType="widgets.TextBox" label="Name"></div> |
同样地,这个小部件也可以用编程式模型创建,如清单 8 所示。
清单 8. 用编程式模型创建 TextBox 小部件
<html>
<head>
<!-- page title -->
<title>TextBox Widget</title>
<!-- include the DOJO -->
<script type="text/javascript" src="../dojo-1.0.0/dojo/dojo.js"
djConfig="isDebug: true, parseOnLoad: true">
</script>
<!-- import DOJO base CSS, DIJIT theme, and widget CSS -->
<style type="text/css">
@import "../dojo-1.0.0/dojo/resources/dojo.css";
@import "../dojo-1.0.0/dijit/themes/tundra/tundra.css";
@import "templates/TextBox.css";
</style>
<!-- import DOJO stuff -->
<script type="text/javascript">
dojo.require("dojo.parser");
<!-- register our module path -->
dojo.registerModulePath("widgets", "../../widget");
<!-- import our stuff -->
dojo.require("widgets.TextBox");
</script>
<script type="text/javascript">
function createWidget()
{
var widget = new widgets.TextBox();
widget.label = "Name";
widget.startup();
}
</script>
</head>
<body class="tundra ibm" style="padding:5px">
<br/>
<!-- declare the DOJO widget -->
<script type="text/javascript">
createWidget();
</script>
</body>
</html>
|
有关 Dojo 小部件的更多内容
如之前所述,一个 Dojo 小部件就是一个继承自某个特定类(dijit._Widget 类)的 Dojo 类声明。该类定义了小部件的基本行为,提供了由所有小部件实现所共享的一些常用函数。由 _Widget 类实现的最为重要的任务是:
- 定义 create 方法,在小部件实例化时自动调用;此方法执行所有所需的创建步骤
- 定义一些 template 方法,提供面向小部件实现者的特殊 hook,使它们能够在某个特定的创建阶段实现特定的初始化动作
- 定义大量 destroy 方法,用来清除所分配的小部件资源
- 定义 event management 方法,用来关联小部件方法与 DOM 节点/方法调用事件
小部件创建阶段
create 方法执行如下的基本步骤来进行小部件初始化:
如果没有 ID,就为这个小部件创建一个惟一 ID。
所有 Dojo 小部件都必须由惟一 ID 标识。在小部件被初始化时,就可以提供小部件 ID。如果不提供,Dojo 就会创建一个具有如下格式的 ID:
packageName_className_number
例如,一个按扭可以有这样一个自动生成的 ID:dijit_form_Button_0。
packageName 是小部件包,点被换成了下划线(例如,dijit_form),而 number 是一个在小部件的基础上不断变大的数字。
在全局小部件注册表中注册这个小部件
随后,可以用 dijit.byId 方法来查找小部件,查找将返回与给定 ID 相对应的小部件对象。注册表是一个存在于 dijit.registry_hash 中的全局空间的一个 Object。使用类似 FireBug(参见 参考资料)这样的调试工具深入此注册表可能会对跟踪(比如跟踪漏掉的小部件)有用。
映射属性
小部件属性可以被重新映射到小部件模板的用户定义节点。要映射的属性及映射的目标可在 attributeMap 对象内列出。这些对象的每个属性都以如下方法定义映射:
- 属性名称标识包含将要设置的值的小部件属性名
- 属性值标识包含目标 DOM 节点的小部件属性名。如果指定的是一个空字符串,那么就会使用 domNode。
清单 9 给出了一个示例
清单 9. 声明一个 dojo 小部件
dojo.declare(
"MyWidget",
dijit._Widget,
{
// the attribute to map (name and value)
title: "myTitle",
// the DOM node to be used to set the
// title attribute to the "myTitle" value
titleNode: null,
// the attribute map
// the title attribute is mapped to the titleNode
attributeMap: {title: "titleNode"},
// the template string
templateString: "<div><span dojoAttachPoint=\"titleNode\"></span></div>",
|
得到的小部件模板将是:
<div><span title="myTitle"></span></div> |
请注意,由于 base _Widget 类已经映射了某些基本的 HTML 属性(如 ID、类、样式),因此实现者不能覆盖 attributeMap 属性。相反,它们必须混合基础类 attributeMap 属性与它们的值。清单 10 显示了从 _FormWidget 类中检索出来的一个示例。
清单 10. 混合基础类 attributeMap 属性与定制值
attributeMap:
dojo.mixin(
dojo.clone(dijit._Widget.prototype.attributeMap),
{id:"focusNode", tabIndex:"focusNode", alt:"focusNode"}
),
|
模板方法
在小部件创建阶段,我们要在某些特定的初始化阶段调用一些方法来为实现者提供一个执行一些操作的机会。下面的方法会被调用:
- postMixInProperties:这个方法会在所有小部件参数均被设置(混合入)为小部件实例属性后调用。如果基于的是由实例化所提供的那些属性,此时非常适合进行进一步的属性初始化。
- buildRendering:在需要为小部件生成呈现时,调用此方法。这个 hook 由 dijit._Templated 混入类实现,用 HTML 模板扩展原始的小部件。实现者可潜在地提供它们的实现来完善 _Templated 类作业。
时间:2009-07-13 15:27 来源:developerWorks 中国 作者:Marco Lerro 原文链接
 3G Eden
3G Eden RSS
RSS