GWT-Ext 是基于 Google Web Toolkit(GWT)和 ExtJs 的功能强大的网页开发控件库。它非常适用于进行纯 Java 语言的富 Internet 应用的快速开发。本系列文章将详细讲解 GWT-Ext 的基本结构和功能特点,并通过代码示例来演示该技术的具体实现。本文是该系列的第一部分,将带领您快速入门 GWT-Ext,并演示如何快速搭建 GWT-Ext 的开发环境。
概述
GWT-Ext 是基于 Google Web Toolkit(GWT)和 ExtJs 的功能强大的网页开发控件库。它扩展了 GWT,在 ExtJs 的基础上实现了有排序功能的表格(Grid)、分页、过滤,支持有拖拽功能的树,高度可定制的组合下拉框(Combobox)、目录、对话框、表单(Form)以及功能丰富、强大且易用的 API。
GWT-Ext 拥有 GNU Lesser General Public Licence (LGPL)(请参阅 参考资料),V3.0 的许可证 。因此它是一个非常灵活,允许在开源和商业中应用的控件库。
GWT 的介绍(请参阅 参考资料)已经非常丰富,我们这个系列主要关注在 GWT-Ext 的介绍和应用上。GWT-Ext 是在 GWT 和 ExtJs 的基础上对表现层的进一步封装。我们可以理解 GWT 提供了 Ajax 的一套基础框架,而 ExtJs 提供了以 JavaScript 和 CSS 样式表为基础的非常丰富的表现层接口。那么 GWT-Ext 就是在 GWT 的基础上,将 ExtJs 的 JavaScript 接口映射或者封装为 Java 的接口。在 Java 的环境下开发和调试开发表现层,可以大大提高开发的速度。
GWT-Ext 开发环境搭建
在这个系列中,将通过示例的方式,一步步地介绍如何搭建一个 GWT-Ext 的开发环境。本章将通过图解与代码结合的方式搭建演示平台框架,并且演示如何部署这个平台到 Tomcat 容器中。
下载开发环境
我们将使用 Eclipse 和插件 Cypal Studio 来搭建控件演示平台。Cypal Stutio 是一个 GWT 成熟的开发工具。它能非常方便地帮助我们搭建 GWT 的开发以及调试环境,并且能够实现编译和打包的工作,省去了开发 GWT 过程中很多繁琐的过程。
需要下载的产品和技术请参阅 参考资源 中的“获得产品和技术”部分。
安装 Cypal Studio 插件
解压 Eclipse 到本地硬盘,同时解压 cypal.studio.for.gwt-1.0.zip 到 Eclipse 的 plugins 目录下。然后解压下载的 gwt-windows-1.5.0.zip 。最后,启动 Eclipse 。
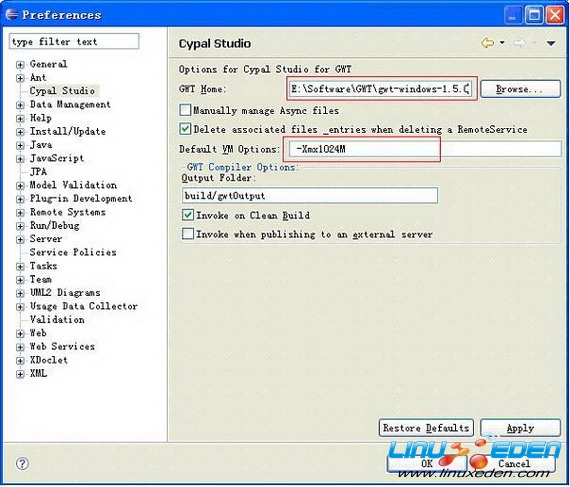
选择 Eclipse 目录 Window >Preferences > Cypal Stutio,填写 GWT 相关的信息如 图 1 所示。 GWT Home 填写 GWT 的解压根目录。如果 Java VM 的要求较高,可以从 512M 提高到 1024M 。如图 1 所示。
图 1. Cypal Studio 配置

创建第一个 GWT-Ext 工程
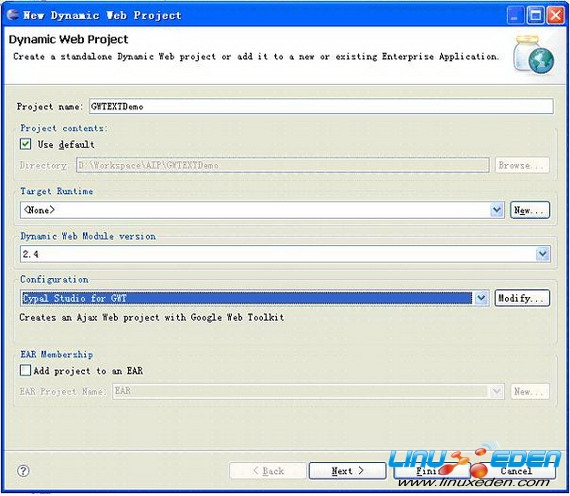
选择 File > New > Dynamic Web Project, 填写必要信息。Dynamic Web Module version 选择版本 2.4,因为 Cypal Studio 是在 2.4 这个版本上开发的。Configuration 选择 Cypal Studio for GWT。工程名填写 GWTEXTDemo。输入以上信息后,点击 Finish。
图 2. 创建 GWTExt 开发工程

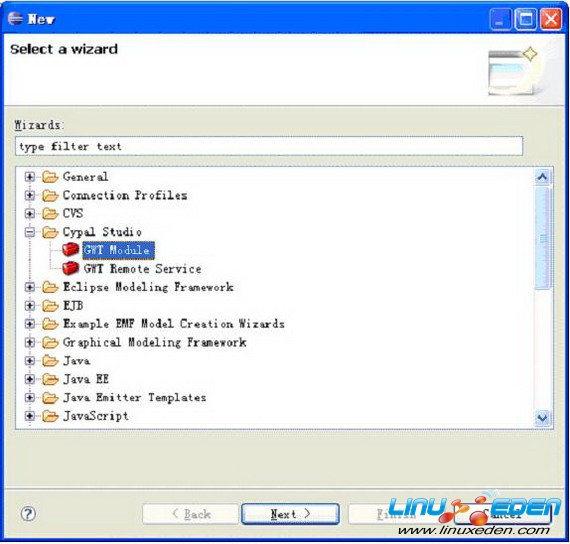
在新创建的工程上点击右键,选择 new-> other. 在 Cypal Studio 下找到并选择 GWT Module 节点。
图 3. 创建 GWT Module

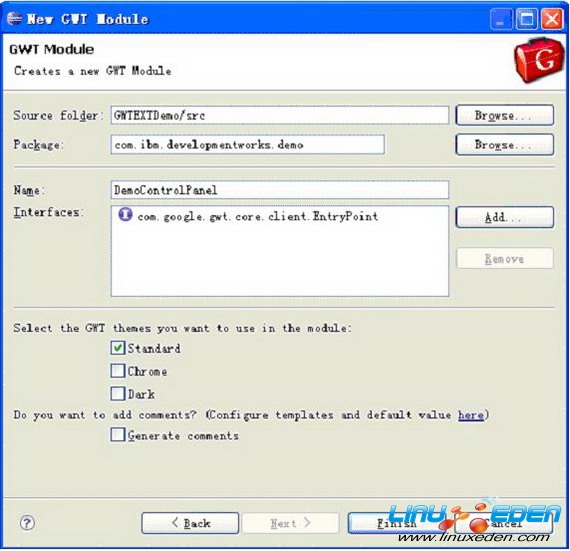
在打开的 Panle 里填写 GWT Module 的信息,主要需要填写的是 GWT Module 所在的包名以及它的类名。 GWT Module 必须实现 com.google.gwt.core .client.EntryPoint 接口。点击 Finish 完成 Module 的创建。
图 4. 填写 GWT Module 信息

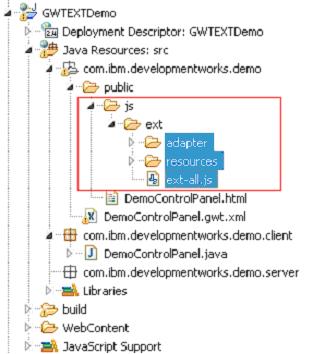
新创建的 GWT 开发工程的结构如图 5 所示。
在 public 这个目录下放置图片,JavaScript 脚本,CSS 样式表和每个 GWT module 对应的 html 文件。
DemoControlPanel.gwt.xml 是一个 GWT 工程的配置文件。所有 GWT 的配置信息需要在这里声明。这些配置信息包括 Module 的信息,CSS 样式表的相对路径,我们应用到的 JavaScript 的文件相对路径,和所有异步通信中 Servlet 的映射信息。
在 GWT 的应用规范中,显示层的 Java 代码必须放在以包名 client 结尾的目录或者子目录下,并且不能依赖其它非 client 目录下的 Java 代码。
对其它的服务器端的代码,要放到以 server 结尾的包或者子包当中。
图 5. GWT 开发工程的结构图

以上,是建立 GWT 工程的详细过程,接下来,我们开始创建 ExtJs 的开发文件。
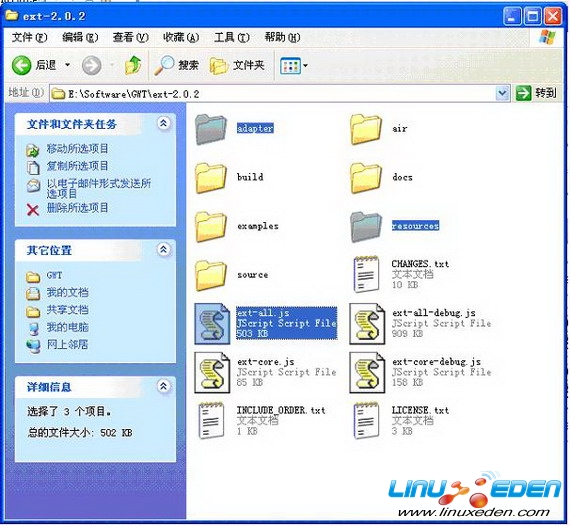
因为 GWT-Ext 依赖于 ExtJs,因此在 GWTEXTDemo 工程的 GWTEXTDemo\src\com\ibm\developworks\demo\public 目录下创建 js 目录,js 目录下创建 ext 目录。解压下载的文件 ext-2.0.2.zip,拷贝解压的文件夹 adapter,resources 和文件 ext-all.js 到工程的 public /js/ext 目录下。上述的两个文件夹和文件包括了 ExtJs 的核心 JavaScript 脚本,CSS 样式表和基本图案。如图 6 所示。
图 6. 工程所需的 ExtJs 开发文件

刷新工程,得到图 7 ExtJs 的目录结构。
图 7. 拷贝 ExtJs 后的目录结构

在 public 目录下创建 DemoControlPanel.css 空文件。解压 gwtext-2.0.5.zip,拷贝 gwtext.jar 到工作空间 WebContent/WEB-INF/lib 目录下。 Gwtext.jar 是我们本系列介绍的核心。他包括了所以 GWT 和 ExtJs 的扩展。在后面的文章中,我们要介绍的 Panel,tree 和拖拽等功能和 API 都在这个 jar 文件中能够找到。现在,我们将 gwtext.jar 放到上述目录下,eclipse 会自动将它设置在 classpath 下。
刷新 WebContent/WEB-INF/lib 目录, 可见 gwtext.jar 已被加入工作空间。
图 8. gwtext.jar 已加入工作空间

为了让 GWTEXTDemo 工程能够引用到 GWT-Ext 和 ExtJs 的开发包,并且应用本工程的 CSS 文件,打开 DemoControlPanel.gwt.xml 文件。加入如下代码。
清单 1. GWT 配置文件
<! — - GWTEXTDemo 工程的代码继承于 GWT-Ext --> <inherits name="com.gwtext.GwtExt"/> <! — - GWTEXTDemo 工程 css 样式表,这里填写相对于 public 目录的相对路径 --> <stylesheet src="DemoControlPanel.css"/> <! — - 如下三个是 GWTEXTDemo 工程应用的 ExtJs 的基本 JavaScript 文件和样式表 --> <stylesheet src="js/ext/resources/css/ext-all.css"/> <script src="js/ext/adapter/ext/ext-base.js"/> <script src="js/ext/ext-all.js"/> |
4 第一个 Hello GWT-Ext
准备好以上开发环境后,下面我们开始编写我们的第一个 Hello GWT-Ext 文件。本文件实现的功能是在页面上实现一个 Panel,Panel 的 Title 是 Hello GWT-ext,内容是文字加粗的 Hello GWT-ext !
打开 DemoControlPanel.java 文件,替换已有的 onModuleLoad() 方法。另外添加没有声明的 com.gwtext.client.widgets.Panel 类。如清单 2 所示。
清单 2. Hello GWT-ext
public void onModuleLoad() {
Panel panel= new Panel();
panel.setTitle("Hello GWT-ext");
panel.setHtml("<b>Hello GWT-ext!</b>");
new Viewport(panel);
}
|
5 配置 GWT 运行环境
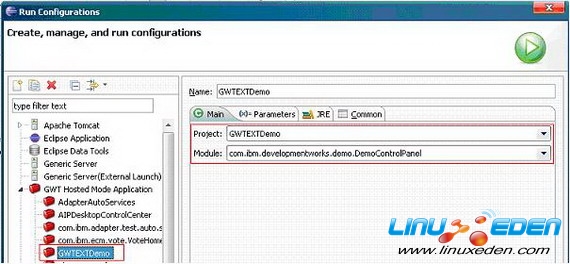
选择 Run - > Run Configurations … , 双击 GWT Hosted Mode Application 节点,此时会出现一个 New_configuration 节点用于配置 GWTEXTDemo 工程的运行。选择运行的工程 GWTEXTDemo,接着选择要运行的 Module 名称。如图 9 所示。
图 9. GWTEXTDemo 运行配置

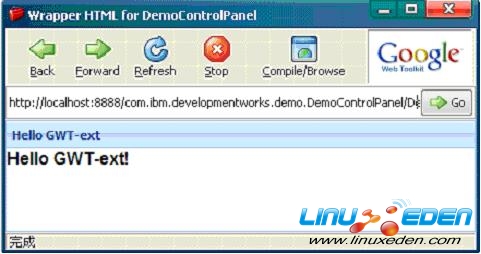
执行这个运行配置,我们就得到了第一个 Hello GWT-Ext 的示例。如图 10 所示。
图 10. 第一个 GWT-Ext 示例

通过上述配置开发,我们已经完成了从工程的搭建,代码的编写,到页面运行展示的过程。因为 GWT 是应用 Java 的编程,因此通过断点调试程序变得异常简单。 GWT 帮助开发人员做到了 Java 到 JavaScript 的映射工作,大大方便了 JavaScript 调试过程,加快了开发的进度。
GWT-Ext 的部署
GWT 将 Java 的面向对象的编程和 JavaScript 的编程映射起来,因此要将 eclipse 工程里的示例部署到 web 容器中,首先要编译,其次要打包,最后部署与测试。使用 Cypal Studio 插件可简化编译打包过程。
1 编译
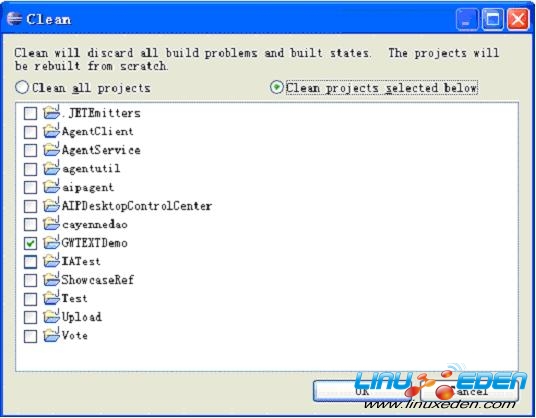
选择 Project - >Clean, 弹出 Clean 的窗口如图 11 。选择 Clean projects selected below 同时勾选 GWTEXTDemo 工程。
图 11. 编译 GWT-Ext 工程

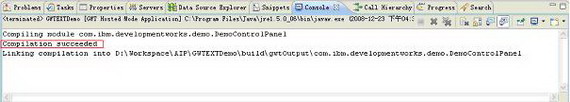
因为 GWT 工程的编译不同于普通的 Java 程序,他包括了 Java 到 JavaScript 的转换,编译的时间会相对较长。当在 console 窗口看到“ Compilation succeeded ”表示编译成功,如图 12 所示。
图 12. 编译成功

2 打包
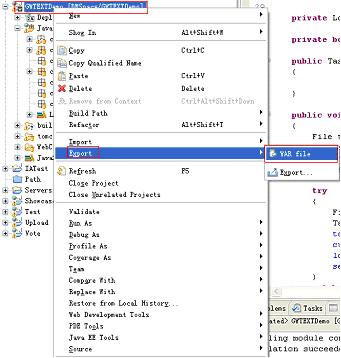
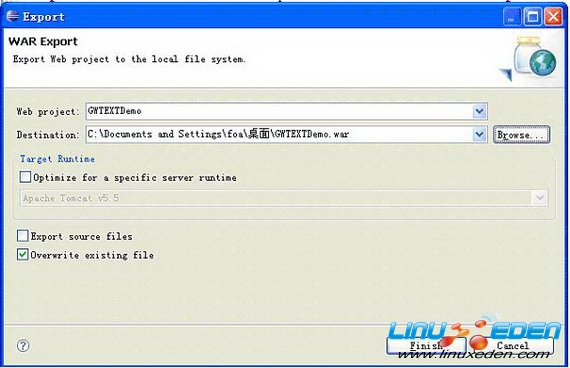
在 GWTEXTDemo 工程上点右键,选择 exportWAR file 如图 13 所示。填写目标存储路径,选择确定。如图 14 所示。
图 13. 打 WAR 包

图 14. 填写目标存储路径

点击 Finish 后,可得到 GWTEXTDemo.war 包 .
3 部署
将打包得到的 GWTEXTDemo.war 文件拷贝到 tomcat 的 webapps 目录下,启动 tomcat 。
4 测试
在浏览器中测试如下 URL:http://localhost:8080/GWTEXTDemo/DemoControlPanel.html 。如果显示如图 10 所示,则部署成功。
搭建 GWT-Ext 控件演示平台框架
在后面的系列中,我们将在 GWT-Ext 的控件演示平台上对 GWT-Ext 进行详细介绍。
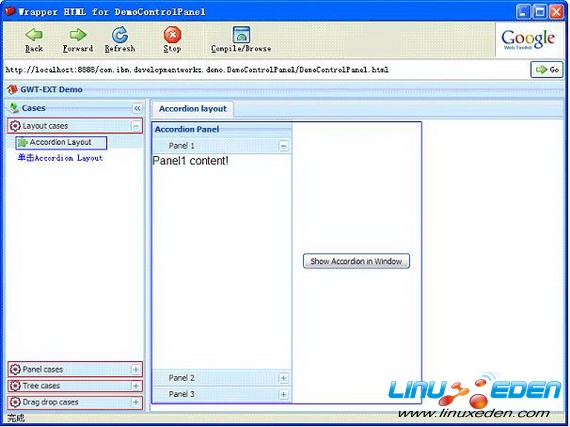
这个 GWT-Ext 的演示平台包括了屏幕左侧的控件导航栏,通过 Accordion Layout 分类显示每章将要介绍的内容。例如在 Layout cases 的导航 tab 上,预先添加了 Accordion Layout 节点,单击这个节点,在右侧就会出现演示结果,如图 15 所示。
图 15. GWT-Ext 的控件演示平台框架

由于 GWT-Ext 控件演示平台本身也是基于 GWT-Ext 的开发,代码实现的原理和细节将在后面的章节中具体介绍。因此在本章的最后,我们把已开发好的 Java 文件拷贝到 GWTEXTDemo 工程中,为后面的章节的介绍做好准备。
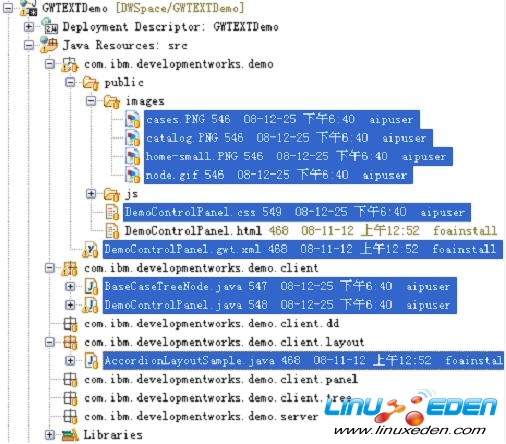
读者可以拷贝下图中高亮的几个文件到对应的工程当中。
图 16. 需要 copy 的文件

结束语
至此,我们完成了 GWTEXT Demo 工程环境的搭建。在后面的章节中我们会从 Panel,Layout,Tree,拖拽已经同步与异步通信来介绍 GWT-Ext 。让我们开始体验 GWT-Ext 的神奇之旅吧。(责任编辑:A6)
 3G Eden
3G Eden RSS
RSS