23 个有用的在线 HTML5 工具
Sketch in 3D With Animating Lines on HTML5 canvas

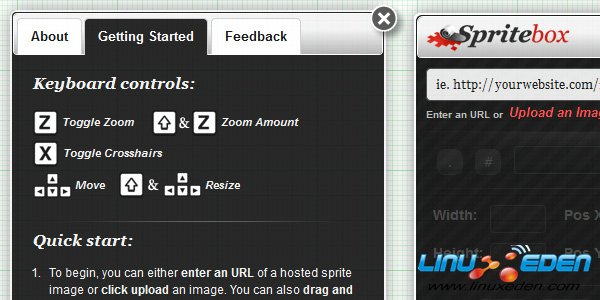
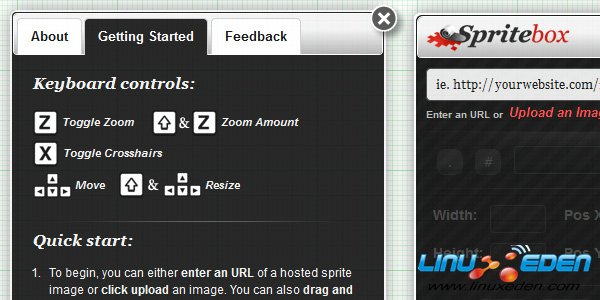
Spritebox – Create CSS from Sprite Images

font dragr – Drag and drop font testing

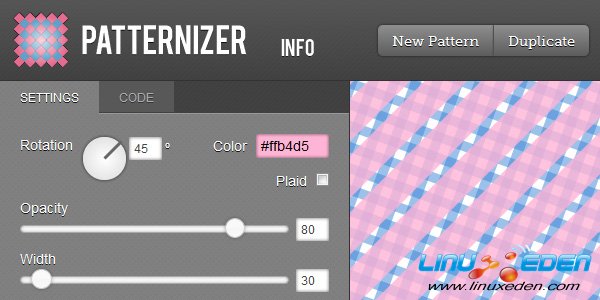
Patternizer – Stripe Pattern Generator Tool

XRAY: look beneath the skin

Automatoon- Easy Animation For The Web

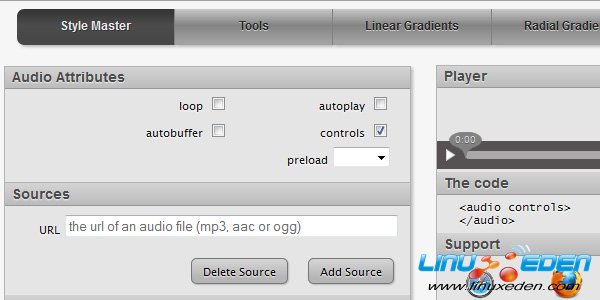
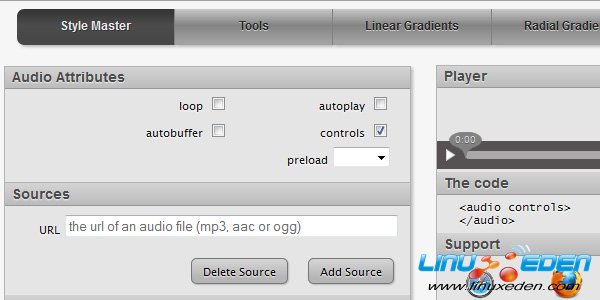
HTML5 Audio element maker

SVG to HTML5 Canvas 转换器

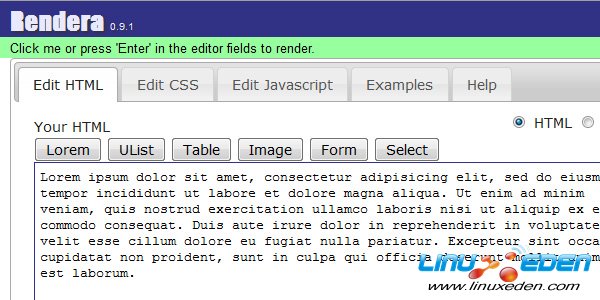
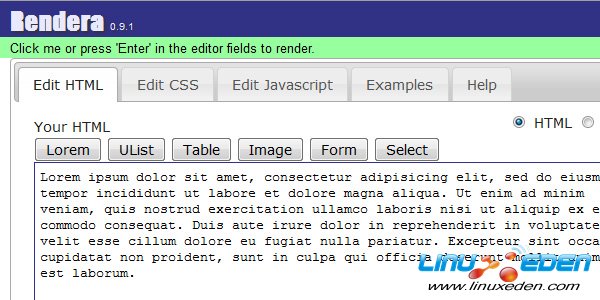
Rendera – 在线 HTML5 编辑器

CanvasLoader Creator

HTML5 带进度条的文件上传

制作漂亮的 HTML5 相册

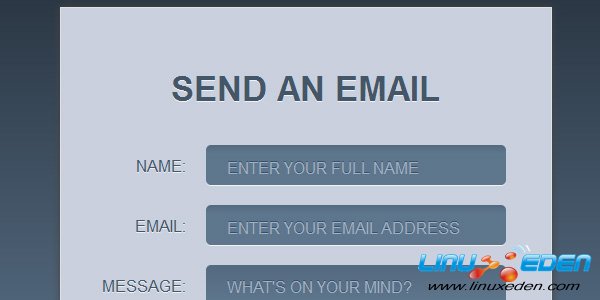
使用 HTML5 & CSS3 制作的联系表单

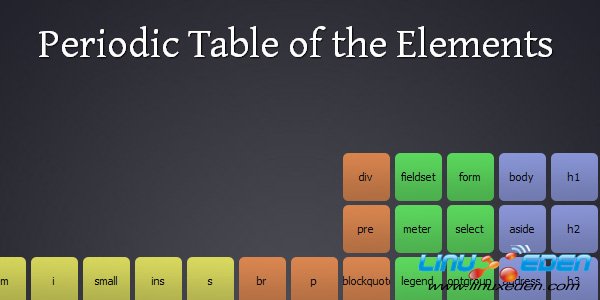
元素周期表

使用 HTML5 的交互式印刷效果

DHTMLX Touch – JavaScript Mobile Framework for HTML5 Web Apps

HTML 5 Outliner

Initializr – HTML5 模板生成器

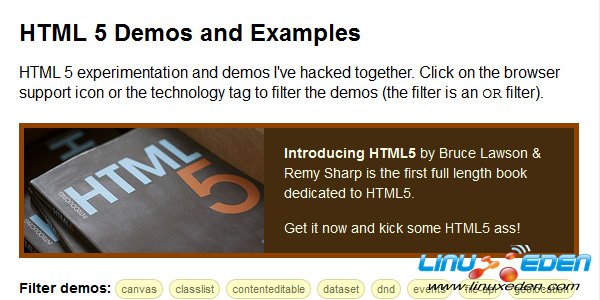
HTML 5 演示和示例

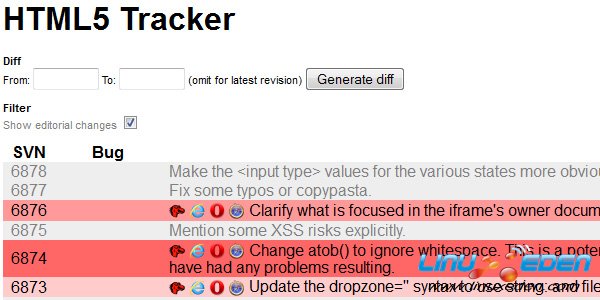
HTML5 Tracker

HTML 5 可视化表格

HTML5 测试工具

LimeJS - HTML5 game framework

时间:2011-12-31 00:11
来源:开源中国社区
作者:开源中国社区
原文链接
------分隔线----------------------------




 3G Eden
3G Eden RSS
RSS