随着社交网络的不断发展,用户关系信息已经成为一类重要的网络数据。为了能使开发者在社交网络平台上开发出富体验的应用,充分挖掘和共享平台间的用户关系数据,从而极大丰富 SNS 自身的功能,开放平台(OpenAPI)已经成为各主流社交网站的共同趋势。 OpenSocial 为构建跨多个网站的社交应用程序提供了一组通用 API 。开发人员可以自由使用包括 JavaScript、HTML 在内的标准的 Web 技术创建应用程序,用以访问社交网络的用户关系信息。 OSDE(OpenSocial Development Environment) 是基于 Eclipse 平台的一个插件,帮助开发人员构建基于 OpenSocial 的 Gadget 应用,以及使用 REST/RPC 协议构建 Java 应用。本文通过实际的开发例子,指导读者如何使用 OSDE 构建自己的 OpenSocial 应用。
在我们使用 OSDE 开发应用之前 , 让我们花些时间来了解这些预备知识。
简而言之,OpenSocial 是基于开放标准的一组通用的 API,用于帮助 WEB 的开发者构建跨多个社交网站的社交应用程序。
要了解 OpenSocial 是什么 , 我们先弄清楚 OpenSocial 想要解决的问题是什么。目前,对于 WEB 开发者来说,如果各个社交网站都提供私有的 API,那么他们就必须单独为每一个社交网站开发一套应用程序。如图 1 所示,如果 Orkut,Linkedin,Hi5,Salesforce 所提供的 API 是不同的,我们就必须构建四个不同的应用,尽管这四个应用的功能是相同的。
图 1. OpenSocial 要解决什么问题? ( 引自 Chris Schalk@GoogleTM)

OpenSocial 要做的事情就是提供开发者一套通用的 API,基于该通用 API 开发的社交应用程序可以运行在任意支持 OpenSocial 规范的社交网站上,这样一来,就可以大大简化程序员的开发工作,有了 OpenSocial,他们就不必要单独为每一个社交网站开发应用程序。
图 2. OpenSocial 解决方案 ( 引自 Chris Schalk@GoogleTM)

开发者可以使用标准的 HTML,JavaScript 技术来创建基于 OpenSocial 的社交应用,这些应用可以运行在任何实现了 OpenSocial APIs 社交 WEB 站点上 , 这些站点被称之为 OpenSocial 容器 ( 例如 Orkut,iGoogle 等 ),允许你的应用访问该站点的社交信息 ( 如 People, Friend, Activity 等 ) 。
OpenSocial 的 JavaScript APIs 主要包括:
- People and Friends Data API - 存取用户,朋友等与人有关的信息。
- Activities Data API – 发布,取得,分享用户的活动信息
- Persistence Data API – 提供存储机制,用于存储用户的社交信息。
关于更多的有关 OpenSocial 规范内容,请读者参考资源列表。
Shindig 是 OpenSocial 规范的引用实现,其主要的组件包括 :
- Gadget Server( 负责解析 Gadget XML, 转化成浏览器使用的 HTML/JS/CSS)
- OpenSocial Data Server( 提供 RESTful/RPC 协议的 Services)
- 可下载的 JavaScript 库 (OpenSocial 客户端 JavaScript 环境 , Gadget 客户端支持 )
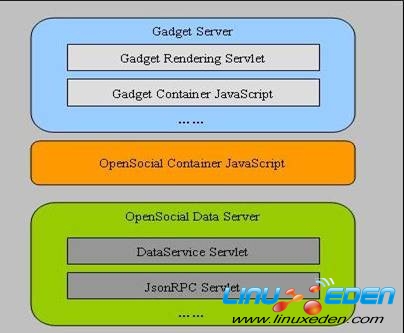
图 3 是 Shindig 实现的组件图。
图 3. Shindig 组件图

目前,在服务器端,Shindig 提供了 Java/PHP 两个实现版本,更多的内容,请读者参考资源列表。
OSDE 是一个 Eclipse 的插件,提供了开发者基于 Eclipse 的 OpenSocial 开发环境。 OSDE 使用 Shindig Server 提供本地的开发与调试,用 Java H2 数据库 (http://www.h2database.com/html/main.html) 存储管理 Social 数据。接下来,本节将一步步详解怎样在 Eclipse 中使用 OSDE 进行 OpenSocial 的应用开发。
OSDE 的安装要求 Eclipse3.4.1 版本 ( 或者更高版本 ) 以及使用 J2SE1.5( 或者更高版本 ) 。读者可以使用 Eclipse 的 updatesite 机制,连接到 "http://opensocial-development-environment.googlecode.com/svn/update-site/site.xml". 站点,安装 OSDE 。
首先,我们启动 Shindig 服务器,添加我们测试所需要的 Social 数据。
图 4. 启动 Shindig 服务器

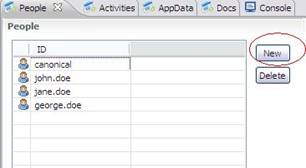
在启动 Shindig 服务器之后,转到 OpenSocial透视图 (Perspective),在 People View,往 H2 数据库增加我们调试使用的 People 数据。图 5. 添加 Social 数据
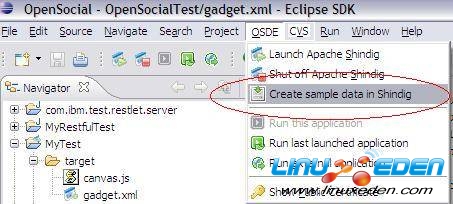
当然,你也可以选择 [OSDE] -> [Create sample data in Shindig] 菜单 , 让 OSDE 来帮助你创建 Social 数据。
图 6. 创建 Social 数据

在我们的这个例子中,增加了四个数据样本:canonical,john.doe,jane.doe 和 george.doe, john.doe,jane.doe 和 george.doe 都是 canonical 的朋友。
在我们准备好了这些后台的 Social 数据后,就可以在 Eclipse 里创建 OpenSocial 工程了。
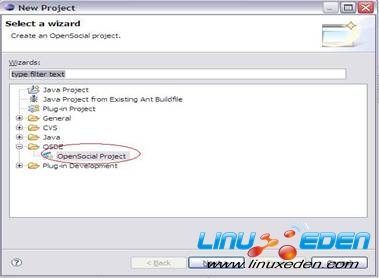
选择 [File] -> [New] -> [Project...] 菜单,打开如图 3 所示的对话框,选择创建 OpenSocial 工程。
图 7. 创建 OpenSocial 工程

如图 6 所示,选择 OpenSocial Project, 点击下一步,OpenSocial 工程创建向导启动,帮助你完成工程的创建。
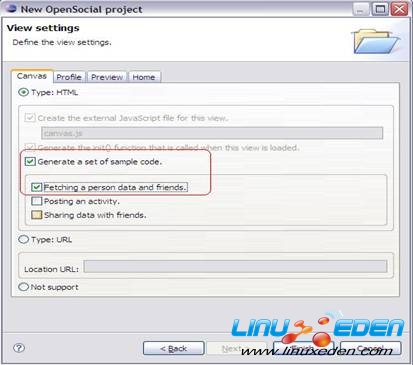
图 8. OpenSocial 工程设置

图 7 选择了让向导帮我们自动生成样例代码,获取 Social 数据 (Fetching a person data and friends) 。
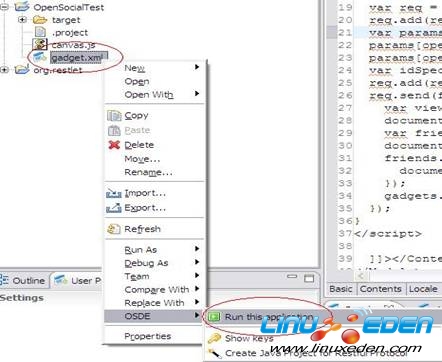
当你的工程创建好之后,你可以通过 OSDE 提供的菜单运行它,如图 4 所示。
图 9. 运行 OpenSocial 工程

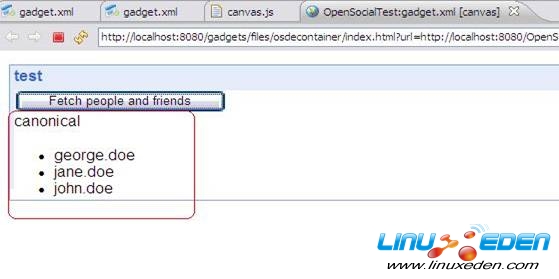
运行的结果如图 5 所示。
图 10. OpenSocialTest 运行结果

当我们点击” Fetch people and friends ”按钮,我们的 OpenSocial 应用会从 H2 数据库中查出数据,并显示在该页面。
OpenSocial 工程创建向导给我们生成的样例代码如清单 1 所示。
清单 1. gadget.xml
<?xml version="1.0" encoding="UTF-8"?>
<Module>
<ModulePrefs title="test" author_email="lisanh@cn.ibm.com">
<Require feature="opensocial-0.8" />
<Require feature="dynamic-height" />
</ModulePrefs>
<Content type="html" view="canvas"><![CDATA[
<!-- Fetching People and Friends -->
<div>
<button onclick='fetchPeople();'>Fetch people and friends</button>
<div>
<span id='viewer'></span>
<ul id='friends'></ul>
</div>
</div>
<script type='text/javascript'>
function fetchPeople() {
var req = opensocial.newDataRequest();
req.add(req.newFetchPersonRequest(opensocial.IdSpec.PersonId.VIEWER), 'viewer');
var params = {};
params[opensocial.IdSpec.Field.USER_ID] = opensocial.IdSpec.PersonId.VIEWER;
params[opensocial.IdSpec.Field.GROUP_ID] = 'FRIENDS';
var idSpec = opensocial.newIdSpec(params);
req.add(req.newFetchPeopleRequest(idSpec), 'friends');
req.send(function(data) {
var viewer = data.get('viewer').getData();
document.getElementById('viewer').innerHTML = viewer.getId();
var friends = data.get('friends').getData();
document.getElementById('friends').innerHTML = '';
friends.each(function(friend) {
document.getElementById('friends').innerHTML += '<li>' + friend.getId() + '</li>';
});
gadgets.window.adjustHeight();
});
}
</script>
]]></Content>
</Module>
|
<Module> 表示 gadget.xml XML 文件描述的是一个 Gagdet 。 <ModulePrefs> 包括一些附加的信息,比如 Gadget 的标题,作者,文字描述等等。 <Require feature="opensocial-0.8" /> 表示这个 Gadget 会使用 Opensocial API 0.8 的功能。还可以添加其他 <Require> 标签让平台提供更多的功能以供这个 Gadget 使用。 <Content type="html"> 表示这个 Gadget 中的内容类型是基于 HTML 的。一般来说,对于大部分 OpenSocial 平台来说推荐使用这种类型。 <![CDATA[ … ]]>
是 Gadget 的主要内容,包含了一段 HTML,CSS 和 JavaScript 代码,形式就像一个正常网页中 <body> 内的部分。
“ Fetch people and friends ”逻辑实现在 fetchPeople 的函数里。 OpenSocial 使用了 VIEWER 和 OWNER 两个角色来定义 OpenSocial 用户:
-
时间:2009-08-01 08:13 来源:developerworks 作者:developerworks 原文链接
 3G Eden
3G Eden RSS
RSS