Qt Design Studio 2.3 will be released this year.
Qt Design Studio is a UI design and development tool that enables designers and developers to rapidly prototype and develop complex UIs. The next version Qt Design Studio 2.3 will be released this year and you can already check out the beta version of Qt Design Studio 2.3 using the online installer. In this blog post, we want to show some of the new features introduced in Qt Design Studio 2.3.
For detailed information about Qt Design Studio, visit the online documentation page.
Particle Editor
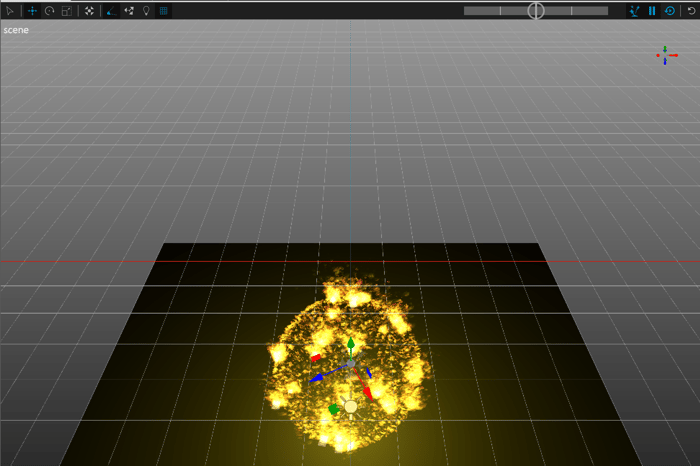
 The 3d Editor got new features for particle editing. Particle Systems can now be visualized in the 3D Editor and they can also be animated. This way you do not have to rely only on the Live Preview with a fixed camera, but you can use the 3D Editor to inspect the animated Particle System. This makes it easier to create complex Particel Systems and align them with the rest of the 3D scene.
The 3d Editor got new features for particle editing. Particle Systems can now be visualized in the 3D Editor and they can also be animated. This way you do not have to rely only on the Live Preview with a fixed camera, but you can use the 3D Editor to inspect the animated Particle System. This makes it easier to create complex Particel Systems and align them with the rest of the 3D scene.
Adobe XD Qt Bridge
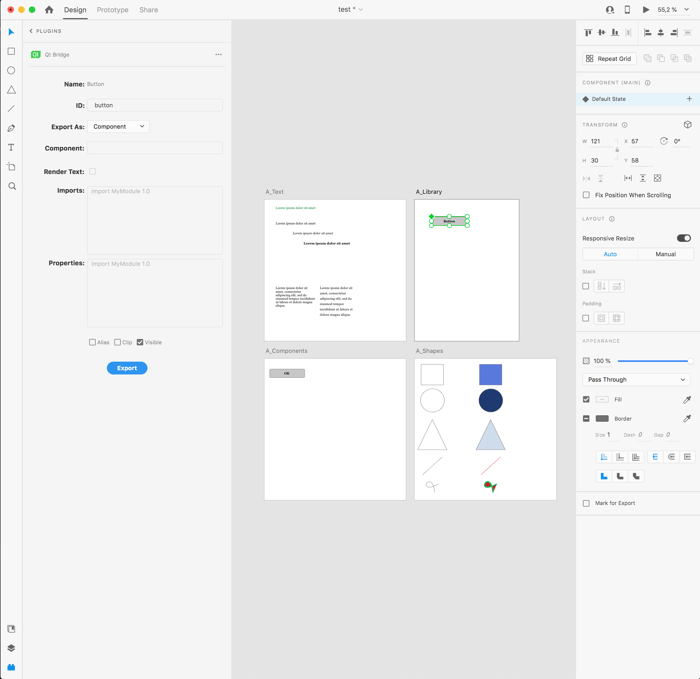
With Qt Design Studio 2.3 comes a new Qt Bridge with support for Adobe XD. Adobe XD is the answer to Figma from Adobe and it is now also supported. As expected the Qt Bridge for Adobe XD allows users to seamlessly import their designs to Qt Design Studio and the feature set is similar to other Qt Bridges.

The latest documentation for the Qt Bridge for Adobe XD can be found here. As you can see in the screenshots designs from Adobe XD can be imported to Qt Design Studio. To install the Qt Bridge for Adobe XD plugin to Adobe XD, double-click qtbridge.xdx in the xd_bridge folder in the installation directory of Qt Design Studio. Adobe XD will then automatically install Qt Bridge for Adobe XD.
Please refer to the Qt Design Studio documentation for details on how to import 2D designs into Qt Design Studio.

Translations View
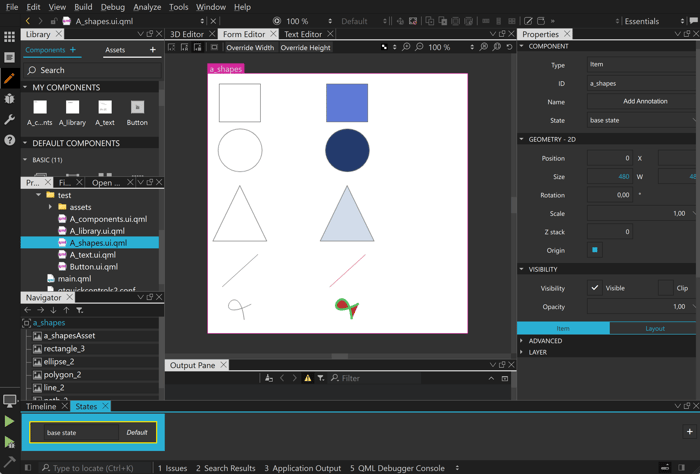
Qt Design Studio 2.3 has a new Translation View to manage translations. This view allows you to edit/import and export translations for a project. For now, we support JSON for import and export, but we consider other file formats in the future. The Translation View can generate the .qm and .ts files for your project and you can check for missing translations and eliding strings. The QML translation test will run each screen for each defined language and test if all strings are translated and not eliding. The test will create a report, but you can also check the results using the form editor.
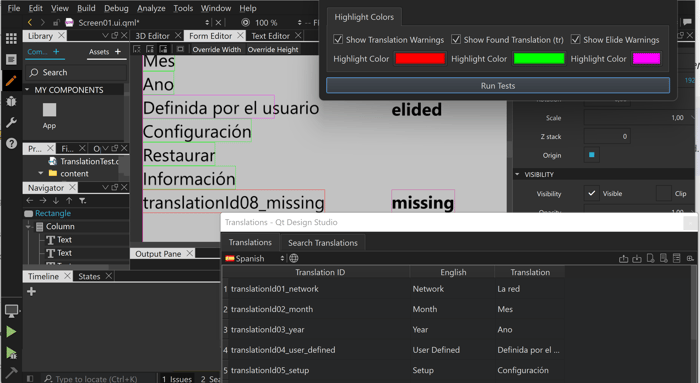
 As you can see in the screenshot elided strings are highlighted in purple and missing translations in red. You can check out this example project to try this feature out. Before the translations show up in Qt Design Studio you have to import the translations from a JSON file that is part of the project. Note that for now, the translation view requires the user to use qsTrId().
As you can see in the screenshot elided strings are highlighted in purple and missing translations in red. You can check out this example project to try this feature out. Before the translations show up in Qt Design Studio you have to import the translations from a JSON file that is part of the project. Note that for now, the translation view requires the user to use qsTrId().
Animations in Timeline
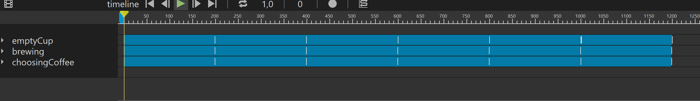
The Timeline View now also has the capability to playback the current timeline. This feature allows playing back the animation at lower or higher speed and also looping. 
While previewing animation is already possible in the Live Preview, the play button in the timeline can be more flexible because you can control the speed and only a single timeline is animated. When using the play button from the timeline the indicator for the current keyframe is also animated, this can be used to easily spot keyframes that influence the timeline in an unexpected way.
Repeater and Components

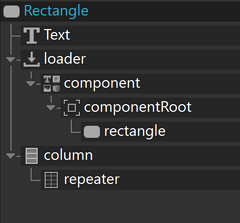
In Qt Design Studio 2.3 it is now possible to use Components, Loaders, and Repeaters directly from the UI. This makes it possible to populate Loaders and Repeaters with Components, without having to write QML code.
 You can create new Components by dragging a Component from the Library View onto the Navigator View. In the same way, you can also create Loaders and Repeaters. The Loader or Repeater can then be assigned a component.
You can create new Components by dragging a Component from the Library View onto the Navigator View. In the same way, you can also create Loaders and Repeaters. The Loader or Repeater can then be assigned a component.
Repeaters are extremely useful to prototype or define lists or grids of dynamic data provided by models.
For 3D scenes, the user can use Repeater3D and Loader3D.
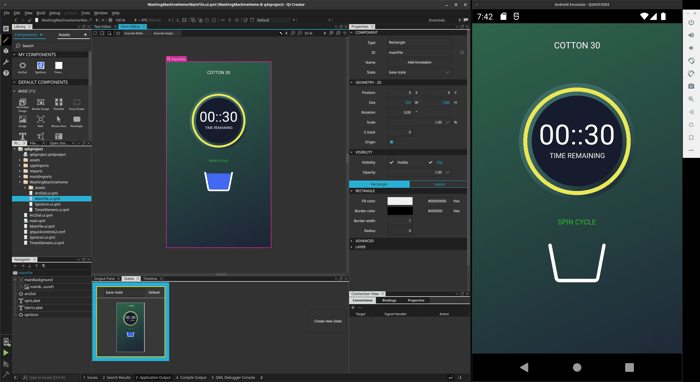
Android Preview

With Qt Design Studio 2.3 it will also be possible to install a QML viewer app on Android. You can find the source code for the Qt Design Viewer here. This viewer allows previewing your Qt Design Studio project directly on Android, if the viewer application is installed.
New Project structure
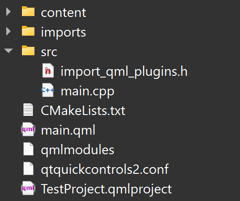
New projects in Qt Design Studio 2.3 now have a different structure and come with the boilerplate code for a working 6 application that uses CMake. Therefore the projects can be opened and built with Qt Creator.

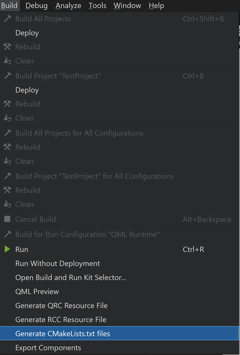
If you add or remove QML files you have to regenerate the CMakeLists.txt that define the QML part of the application. This can be done automatically in Qt Design Studio. Please note that Qt Design Studio continues to use Qml Project, while Qt Creator uses a Cmake Project.
 This new feature makes it easy to share your Qt Design Studio project as a fully working C++ application with the developer.
This new feature makes it easy to share your Qt Design Studio project as a fully working C++ application with the developer.
Please refer to this example if you want to check out a larger project that already uses this structure.
These changes make it easier to use Qt Design Studio together with Qt Creator on the same project structure.
New MCU Thermostat example
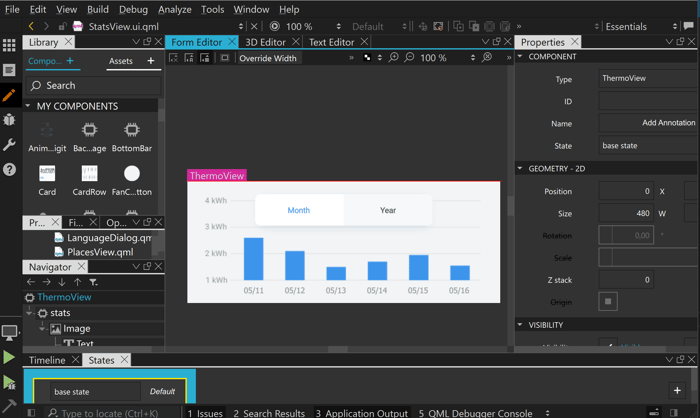
To help users to get started with Qt for MCU, we ported one of the existing Qt for MCU examples and made it compatible with Qt Design Studio. You can find this example here. The example works with Qt Design Studio but is also a fully working Qt for MCU example.

UX Improvements
As with the last releases we also did many improvements to the user experience.
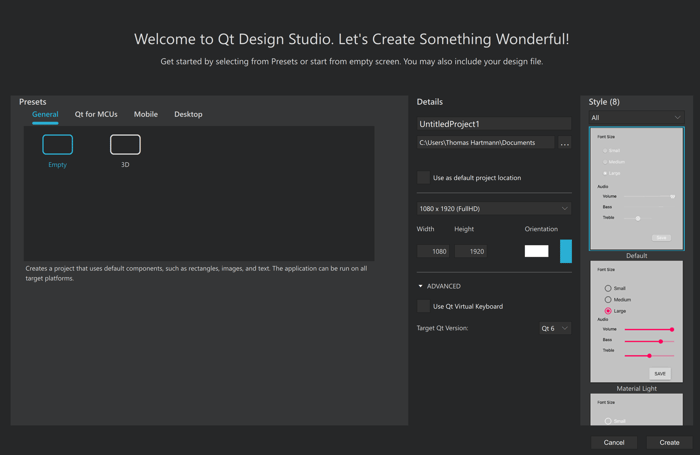
We re-implemented and improved the UI for the projects wizards. The new UI is now also implemented in QML and is generally more user-friendly. For example, you do not have to explicitly start a wizard anymore to see the settings a wizard provides. The wizards will also get new features in subsequent versions.

Getting Started
The Qt Design Studio 2.3 RC1 is available under Preview > Qt Design Studio 2.3-rc1 in the online installer.
You can find the latest online documentation for Qt Design Studio 2.3 here. The documentation is also available from inside Qt Design Studio.
For Qt Design Studio we created tutorials as part of the documentation.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Please post issues you find or suggestions you have in our bug tracker.
转自 https://www.qt.io/blog/what-is-coming-with-qt-design-studio-2.3
 Linuxeden开源社区
Linuxeden开源社区