We are happy to announce the release of Qt Design Studio 2.1.
Qt Design Studio is a UI design and development tool that enables designers and developers to rapidly prototype and create beautiful experiences for desktop, embedded, and mobile platforms. Both designers and developers use Qt Design Studio which makes collaboration between the two a lot simpler and more streamlined.
To get an overview, you can watch this video.

Improved User Experience
As part of further improving the user experience, we have again improved the controls in the property editor. For example, we drastically reduced noise in the UI, by showing controls for the action menus and spin boxes only when hovering them. This creates a much cleaner look of the UI and makes it easier for the user to identify the correct control.
The theming engine was cleaned up and the light theme was improved and is now fully usable. The improvements of the property editor are ongoing, so please stay tuned for further improvements in the next release.
Wizards for Custom Controls
 We added more wizards to create and style custom controls and also refined the existing wizards. This enables users to easily create their own reusable controls like sliders or dials and then adjust the look and feel of those components using the form editor. The controls created by the wizards are already using states and play nicely together with the visual tooling of Qt Design Studio.
We added more wizards to create and style custom controls and also refined the existing wizards. This enables users to easily create their own reusable controls like sliders or dials and then adjust the look and feel of those components using the form editor. The controls created by the wizards are already using states and play nicely together with the visual tooling of Qt Design Studio.
Component Library Redesign
We redesigned the component library for Qt Design Studio 2.1 from scratch. While many of the changes are visual, there are also some significant changes to the functionality. We have changed how the components are sorted and categorized and how imports are managed.
Another important improvement is the possibility to search in the whole item library and not only in already imported modules. This makes it a lot easier to find components users might not even be aware of. The imports tab has been removed and the functionality has been merged with the components tab to simplify the UI. Adding and removing modules is described here.
Last but not least you can now search imports in the add imports view. The documentation for the new item library can be found here.
In-App Feedback
In Qt Design Studio 2.1 we integrated In-App Feedback dialogs if you enable telemetry. The telemetry data collection is opt-in. We kindly ask our users to enable it, to allow us to collect information and help us improve the product. The In-App feedback dialogs are triggered if you use a feature for a certain amount of time and the user can rate the feature and provide direct feedback.
Figma Support

With Qt Design Studio 2.1 the Qt Bridge for Figma now reached production status. Figma is a popular interface design application with an emphasis on team collaboration.
The Qt Bridge for Figma is delivered with Qt Design Studio as a developer plugin that can be installed to the Desktop version of Figma. The Qt Bridge for Figma allows users to seamlessly import their designs to Qt Design Studio from Figma.
The Qt Figma bridge now supports complex Figma designs like the one you can see in the screenshot. Since the release of the technical preview with Qt Design Studio 2.0 many issues have been fixed and features have been added. The Qt Figma bridge is now on par with the bridges for Photoshop and Sketch. The latest documentation for the Qt Bridge for Figma can be found here.
Please keep in mind that Qt Bridge for Figma exports everything to a single archive. Therefore before importing the project into Qt Design Studio you have to manually extract the archive. Then the .metainfo file can be imported. Please refer to the documentation for details on how to import 2D designs into Qt Design Studio.
Downloadable Demos

Since demos for Qt Design Studio can easily become huge and therefore we do not want to install them by default, we added the ability to download examples and demos from the Example Browser. The Highend IVI System and Digital Cluster are both larger than 100 MB and therefore we consider them too large to be part of the default installation. Selecting a downloadable demo from the Example Browser opens a dialog which after accepting will automatically trigger the download and extraction of the demo.
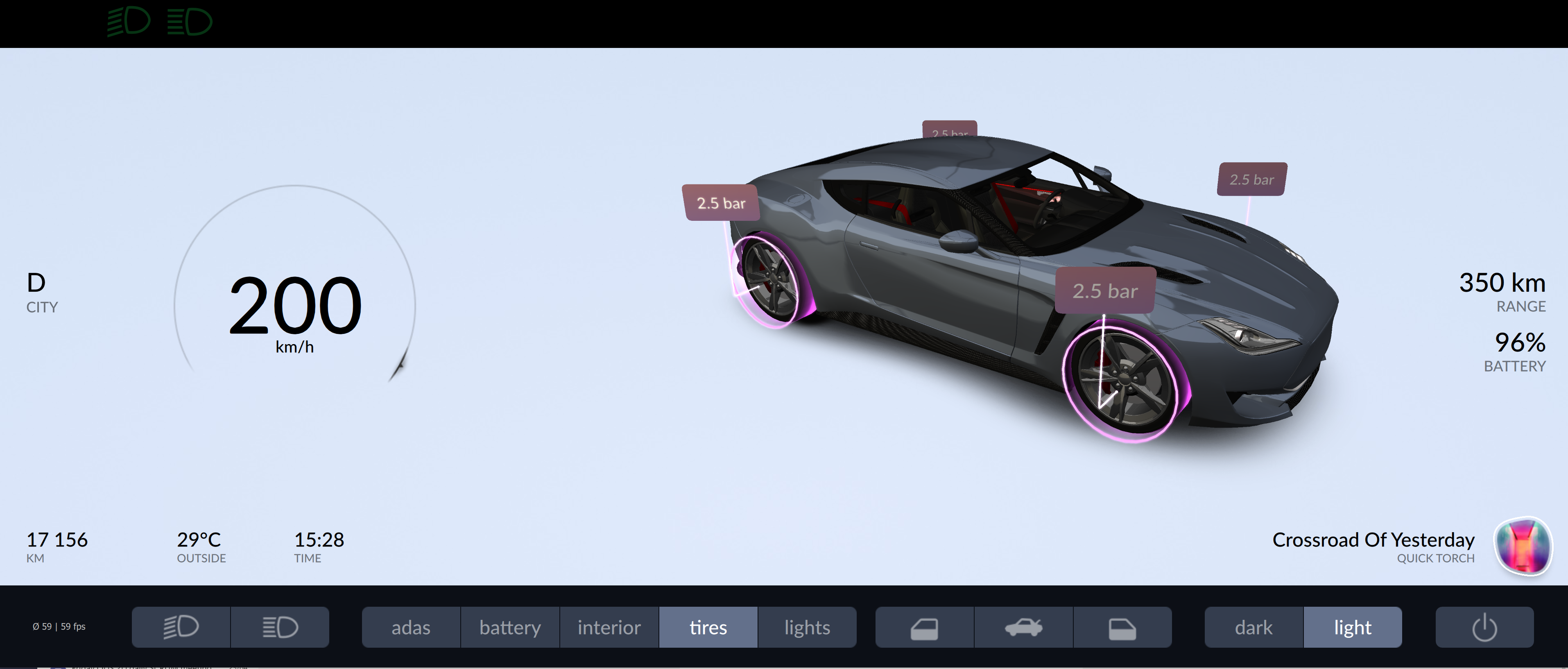
Digital Cluster Demo

On the screenshot you can see one screen of the Digital Cluster Demo opened in Qt Design Studio. The Digital Cluster is a new demo that was developed using Qt Design Studio 2.0 and the Qt Design Studio 2.1 Beta. The demo concentrates on showcasing the features of Qt Quick 3D.

The Digital Cluster Demo comes with a light and dark theme and shows how to implement a few really impressive effects. The demo is a great showcase of how to use custom materials and shaders.
Getting Started
As with the previous versions Qt Design Studio 2.1 is also available as a free community version and is now part of the online installer, which lacks the Photoshop, Sketch, and Figma bridges. Those can be purchased separately via the Marketplace.
The commercial Qt Design Studio 2.1 is available under Design Tools> Qt Design Studio 2.1 in the online installer.
You can find the latest online documentation for Qt Design Studio 2.1 here. The documentation is also available from inside Qt Design Studio.
For Qt Design Studio we created tutorials as part of the documentation.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Please post issues you find or suggestions you have in our bug tracker.
转自 https://www.qt.io/blog/qt-design-studio-2.1-released
 Linuxeden开源社区
Linuxeden开源社区

