HeyUI组件库
如果你还不了解heyui组件库,欢迎来我们的官网或者 https://gitee.com/heyui/heyui 参观。
当然,如果能给我们一颗,那是最赞的了!
按需加载
当heyui组件库的组件越来越多的时候,按需加载的功能终于上线了。
话不多少,先把按需加载的使用方式放出来。
在线示例
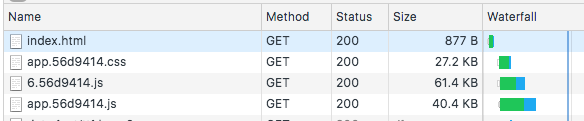
以此图为例,按需加载后,js与css的大小将大幅度减小。

示例代码
import Vue from 'vue';
import App from './app.vue';
import { install, Prototypes, Button, DropdownMenu } from 'heyui';
require('../css/module.less');
Vue.use(install, { components: { Button, DropdownMenu }, prototypes: Prototypes });
const app = new Vue({
el: '#app',
render: h => h(App)
});
export default app;
module.less
@import (less) "../../themes/common.base.less";
@import (less) "../../themes/components/dropdown-menu.less";
其中,common.base.less将引用系统的一些基础样式,其他的组件需要自己加载样式。
common.base.less
@import (less) "./mixins/index.less";
@import (less) "./fonts/font.less";
@import "extend.less";
@import "checkbox.less";
@import "radio.less";
@import "search.less";
@import "notify.less";
@import "message.less";
@import "notice.less";
@import "modal.less";
@import "tooltip.less";
@import "dropdown.less";
@import "dropdown-custom.less";
@import "tabs.less";
@import "input.less";
@import "input-group.less";
@import "button.less";
@import "grid.less";
@import "word-count.less";
其他的组件加载请参考以下文件: https://github.com/heyui/heyui/blob/master/src/components.js
转自 https://www.oschina.net/news/106894/heyui-2-20-0-released
 Linuxeden开源社区
Linuxeden开源社区