Google I/O 2019 第二天,官方发布了 Dart 2.3 稳定版本。
此版本针对构建用户界面进行了优化,改善了开发者在开发 UI 时的编码体验,为开发 Flutter UI 提供了新的工具支持,同时还提供了两个新的网站:dart.dev 与 pub.dev。

用于构建用户界面的新语言特性
在客户端开发方面,Dart 与 Flutter 团队之间长期合作的项目之一就是使用 Dart 捕获用户界面代码,而不需要标记语言。开发团队认为对行为和布局使用单一语言具有很大的好处,包括减少上下文切换、不必学习两种语言,并在构建 UI 时允许通用编程语言的所有抽象功能。
在 Dart 最近几个版本中进行了一些改进,例如简化构建 widget 的代码,添加自动的 int-to-double 转换以及添加 set literals。Dart 2.3 中,进一步带来了三个用于描述 UI 的新特性:基于列表、条件与重复。
可以将 UI 视为 widget 节点的树,一些节点包含 widget 列表,例如可滚动元素的列表。通常这些列表是从其它列表构建的。为此,添加了一个新的 spread operator 扩展运算符特性,用于将元素从一个列表解压到另一个列表。在下面的示例中,buildMainElements() 返回一个 widget 列表,然后使用扩展运算符 … 将其解压到周围列表中:
Widget build(BuildContext context) {
return Column(children: [
Header(),
...buildMainElements(),
Footer(),
]);
}
另一个常见的 UI 任务是根据条件包含特定元素。例如,开发者可能希望在所有页面上都带有“下一步”按钮,当然条件是最后一页不需要这个按钮。在 Dart 2.3 中,可以使用以下 collection if 执行此操作:
Widget build(BuildContext context) {
return Column(children: [
Text(mainText),
if (page != pages.last)
FlatButton(child: Text('Next')),
]);
}
最后,UI 经常从其它重复元素构建重复元素,可以使用新的 collection for 特性来描述这一点:
Widget build(BuildContext context) {
return Column(children: [
Text(mainText),
for (var section in sections)
HeadingAction(section.heading),
]);
}
这三个新特性是语言特性,而不是标记命令,因此它们是完全可组合的,可以在处理集合的任何上下文中使用。这些特性包含在 Flutter 1.5 版本中,可在 Dart 2.3 版本中找到。
此外还添加了新的 lint,可以在静态分析中配置这些 lint 以强制使用新的 spread、collection if 和 features for 特性。
IDE 和编辑器功能
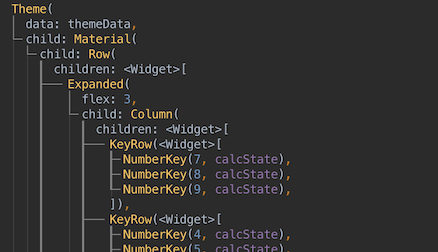
配合 Dart 2.3 的 UI 特性改进,此版本还为 IDE 支持添加了新的 UI Guides 功能。UI Guides 是在 UI 代码中绘制的水平和垂直线,使得更容易看到 Flutter UI build() 方法的树结构。以下是一个计算器应用示例,其中 UI Guides 清楚地表示了 UI 是从包含多个 KeyRows 的扩展列构建的,每个 KeyRows 包含 NumberKeys。

UI Guides 在 IntelliJ IDEA 35.2 和 Android Studio 插件中提供。今后 VS Code 中也有望提供类似支持。
另一方面,开发者在使用 API 时经常会使用代码自动补全功能,这一功能在补全已导入的库中的 API 效果很好,但对于还未导入的库则不起作用。新版本 IDE 现在弥补了这一不足,开发者现成可以在任何前缀上调用代码补全,并且将看到当前包中所有 API 的完整性,它直接依赖的包以及 SDK。如果补全的是尚未导入的库中的代码,则 IDE 会为自动添加导入语句。

新的 Dart 与 Pub 网站
开发团队为 Dart 平台构建一个新网站:dart.dev,https://dart.dev。
该网站提供了一个全新的登陆页面,专注于解释 Dart 平台的核心优势,同时更新了文档页面,以获得更好的导航和更具视觉吸引力。最后,对所有内容进行了大量重组,以使其更容易被发现,并为以前缺少的核心内容添加了新页面。此外,更新了 Pub 包网站,并使用了方便的新 URL:pub.dev。
转自 https://www.oschina.net/news/106546/dart-2-3-released
 Linuxeden开源社区
Linuxeden开源社区