近日,TC39 在 GitHub 上通过了一条 EMCAScript 语法特性的草案(JavaScript 的 Class field 声明),即类私有属性修饰符 “#”。不过,该特性之前在社区的调研中遭遇了大量反对。有关草案的详细信息,请点此查看。
TC39,ECMA 的第39号技术专家委员会(Technical Committee 39,简称 TC39),负责制订 ECMAScript 标准,成员包括 Microsoft、Mozilla、Google 等大公司。TC39 的总体考虑是,ES5 与 ES3 基本保持兼容,较大的语法修正和新功能加入,将由 JavaScript.next 完成。
该类私有属性修饰符“#”的使用方式如下:
class Counter extends HTMLElement {
#x = 0;
clicked() { this.#x++;
window.requestAnimationFrame(this.render.bind(this));
}
constructor() {
super(); this.onclick = this.clicked.bind(this);
}
connectedCallback() { this.render(); }
render() { this.textContent = this.#x.toString();
}
}
window.customElements.define('num-counter', Counter);
类的私有属性和方法使用“#”前缀作为修饰符,即代表该属性或方法作用域仅限于类的块级作用域内,你不能在之外对其进行引用。
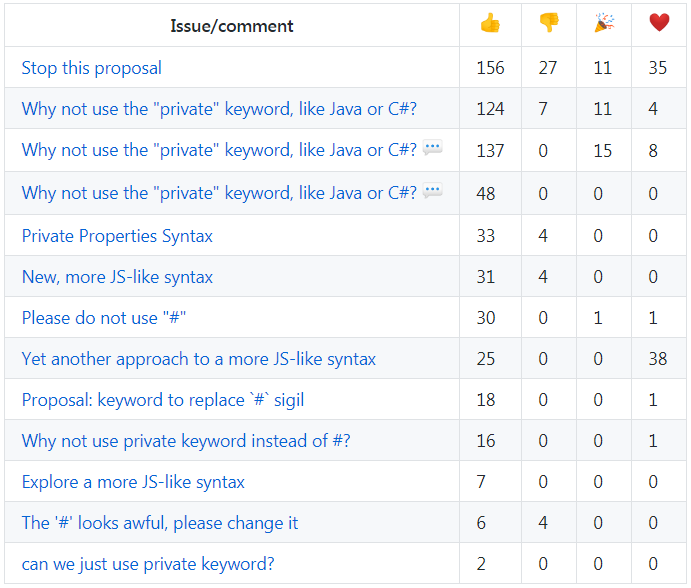
该语法引起了社区大量反对,在该语法草案的一个 issue 内,有人做了一个调研,显示社区对于这条草案并不认同:

社区对这条草案的主要担忧包括:
- “#”是 CSS 中的 id 选择器,在 JS 中作为私有属性修饰符可能引起混乱,降低代码可读性;
- “#”在部分编程语言里是作为注释的语法,JS 里使用它会引起混乱;
- TypeScript 之前已经实现过私有属性,其修饰符为
private,现在实现不一致造成认知负担。
TypeScript 开发团队也明确表示不喜欢这个语法:https://github.com/Microsoft/TypeScript/issues/16415
这一草案早在 2017 年 7 月已进入 stage 3 状态,要改变是很艰难的,TC39 委员会之所以通过,是因为他们认为对于这一草案,委员会和社区已经达成共识,即使有开发者认为这一共识并不存在。
而委员会反对上面调研结果的理由是认为在 GitHub issue 区的该调研吸引的反对者偏多,该草案的赞同者大多不会到 issue 区表达意见。
另还有委员会成员在该 issue 下回答之所以不采用和 TypeScript 相同的实现,是要刻意与 TypeScript 保持不同,以免偏离 JS 的发展方向。
参考链接
- https://github.com/tc39/proposal-class-fields
- https://github.com/tc39/proposal-class-fields/issues/100
- https://github.com/tc39/proposal-class-fields/pull/140
- http://2ality.com/2017/07/class-fields.html
那么问题来了,对于这项新特性你是支持还是反对呢?欢迎在评论区留下你的看法。
参考:前端之巅
 Linuxeden开源社区
Linuxeden开源社区