
这是一个非常常见的PushState问题,经常有人来问。
大家都知道,Angular2的路由默认使用了HTML5的PushState模式,这样URL里面就没有#号了,彻底解放了一些强迫症患者。这样一来,URL是好看多了,但是也带来了另一个问题,那就是需要配置一下服务端才能支持HTML5的这种PushState路径。
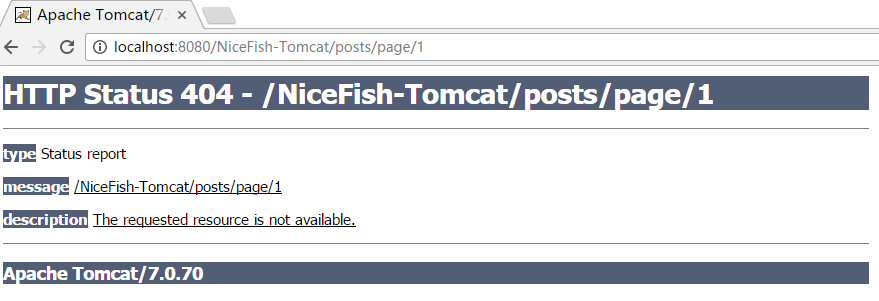
例如,对于以下URL路径:
http://localhost:8080/NiceFish-Tomcat/posts/page/1当你浏览器里面导航的时候,随意切换都没有问题,但是如果你按F5强制刷新,就会出现404。这是因为PushState模式下的URL里面没有#,浏览器会真的向服务端发起一个请求,而我们在服务端并没有对应于这个路径的资源。
所以,我们需要做一些配置来支持Angular的这种路由模式,以Tomcat为例,配置非常简单,只要在你的项目的web.xml里面加上以下配置就可以了:
<error-page>
<error-code>404</error-code>
<location>/</location>
</error-page>这样一来,对于找不到资源的路径,Tomcat会全部重定向到根路径上去,这样Angular2就可以在前端自己处理请求的URL了。
对于其它类型的服务端,例如nginx/apache/IIS,请参考这篇文档:https://github.com/angular-ui/ui-router/wiki/Frequently-Asked-Questions#how-to-configure-your-server-to-work-with-html5mode
 Linuxeden开源社区
Linuxeden开源社区