PowJS 2.2.0 已发布,PowJS 是一个 ECMAScript 6 编译型 Real-DOM 模板引擎.
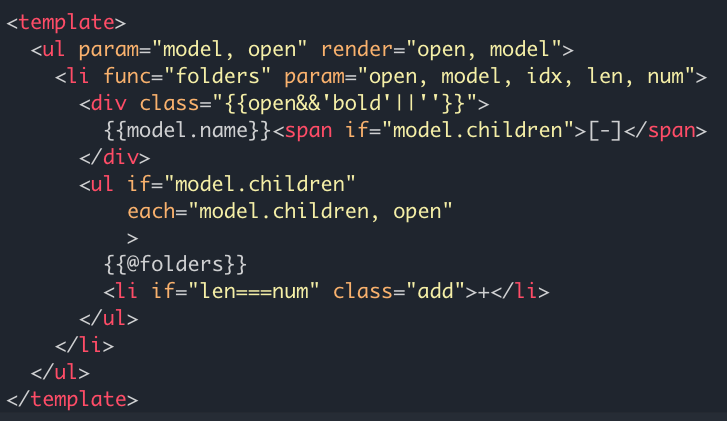
Real DOM 直接在 DOM Tree 上编译, 渲染. DOM Tree 就是模板.
原生语法 指令与 ECMAScript 原生语法对应
导出视图 采用 ECMAScript 源码
属性插值 name="something {{expr}}"
文本插值 剔除文本节点两端空白后对 {{expr}} 进行插值
缺省形参 顶层缺省形参为 (v, k)
形参传递 除非使用 param 指令, 子层继承上层的形参
只有 15K 的单文件实现模板的编译, 导出, 渲染, 一切都在真实的浏览器环境进行.
写模板就像写 JS 函数, 直视 My Folders 半成品, 自己动手完成事件和样式.

流程
HTML string ---> Real DocumentFragment | V Real Node ---> PowJS <---> View | V render(...args) | V Real DocumentFragment ---> Real DOM
“`
install
NodeJS 环境
yarn add powjs
浏览器环境
<script src="//unpkg.com/powjs"></script>
Change Log
该项目遵循 Semantic Versioning
2.2.0
- 修复 exports 导出 BUG
- 优化 toString 输出
- 变更 if 指令取消尾部 || 规则, 优化为尾部 ; 判断
- 增加 each 附加参数以及形参推导
2.1.1
- 修复 each 形参推导 BUG
2.1.0
- 修复 if 指令未能正确处理 #text string 的 BUG
- 变更 isRoot 的判断算法, 为实时渲染提供基础
- 增加 func 指令命名视图, 支持视图调用
- 增加 形参推导, 参见 each-render 小节
- 增加 isReal 返回当前节点是否连接到真实的页面 DOM 中
2.0.0
- 变更 环境 ECMAScript 6
- 变更 指令 if 融合渲染条件和可变标签
- 变更 插值使用模板字符串 ${x}
- 变更 toScript() 格式, 支持多节点模板
- 变更 模块入口参数 option 格式
- 移除 required(), outerHTML(), node(), view
- 增加 多节点模板支持: Node,[Node],NodeList
- 增加 属性 node, 当前渲染的节点
- 增加 辅助方法 prop(propertyName[,v])
- 增加 辅助方法 exports(target),lastChild(),isRoot(),query(selector)
- 增加 节点操作 appendTo(node),renew(node),insertBefore(node),insertAfter(node)
1.1.0
- 增加 .outerHTML 和插件支持
1.0.0
- 第一个可用版本
转自 https://www.oschina.net/news/96187/powjs-2-2-0-released
 Linuxeden开源社区
Linuxeden开源社区