本文由码农网 – 小峰原创翻译,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划!
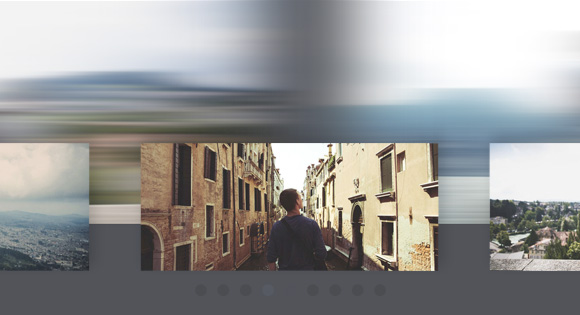
今天我们将向大家展示如何制作SVG动态模糊效果,并将其应用于HTML元素的常规JS或CSS动画。
动态模糊是一种广泛使用于动态影像和动画的技术,它能使动作看起来更加平滑自然。
动态模糊是静止图像或一系列图像(如电影或动画)中快速移动物体的明显图像拖尾。当记录的图像在单帧记录期间发生变化时,由于快速移动或长时间曝光从而导致动态模糊的结果。——维基百科上对动态模糊的介绍
在这篇文章中,我们将介绍如何对水平或垂直的转换制作出类似的动态模糊效果。
注意:这种效果非常实用,但只有一些现代浏览器才支持。到目前为止,貌似Chrome具有最佳的性能。
为了对动画应用动态模糊效果,我们需要在每个帧中根据对象的速度和它移动的方向应用方向模糊。
那么,怎么才能产生这种效果呢?
设置模糊
由于常规CSS模糊滤镜不支持定向模糊,所以我们不得不使用SVG滤镜。
我们已经在《Creative Gooey Effects》这篇文章中介绍过SVG滤镜的基础知识。
为此,我们将只使用高斯滤镜模糊feGaussianBlur原语。
|
1
2
3
4
5
6
7
|
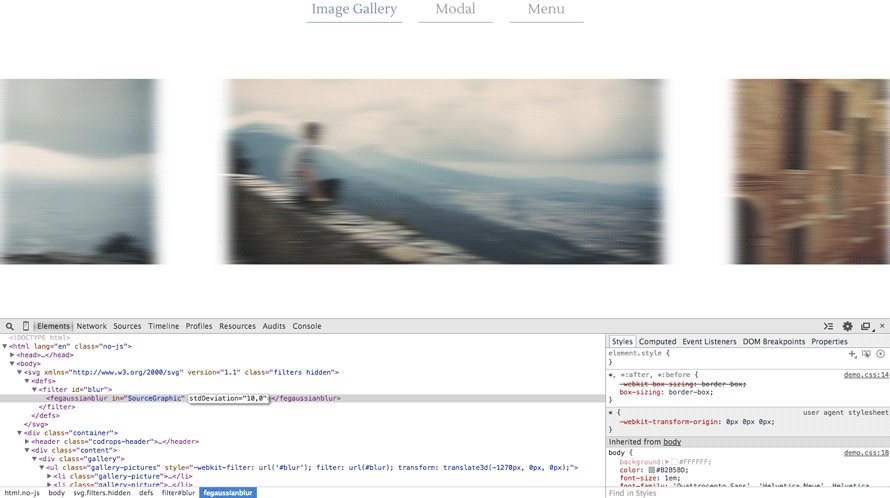
<svg xmlns=“http://www.w3.org/2000/svg” version=“1.1” class=“filters”>
<defs>
<filter id=“blur”>
<fegaussianblur in=“SourceGraphic” stddeviation=“0,0”/>
</filter>
</defs>
</svg>
|
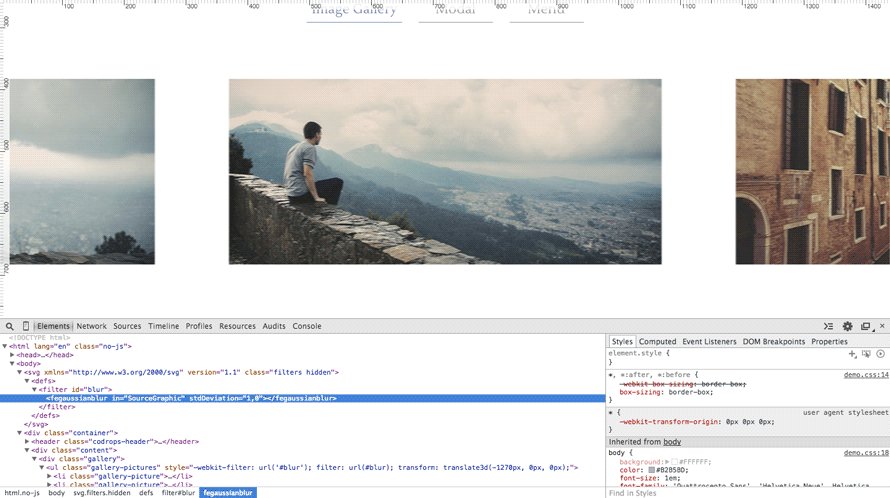
stdDeviation属性用于设置模糊强度,并且可以占用两个参数,用于水平和垂直方向的模糊。
将滤镜应用到一个元素上,就像我们之前看到的那样,非常简单:
|
1
2
3
4
|
.selector{
–webkit–filter: url(“#blur”);
filter: url(“../index.html#blur”);
}
|
然而,对于动态模糊效果,我们仍得通过JS动态更新每个帧的滤镜。
首先,我们必须选择并将滤镜存储在一个变量中,以便以后可以访问它。由于jQuery与SVG元素不兼容,所以我们需要使用本机JS函数选择元素:
|
1
2
3
4
|
var filters = document.querySelector(“.filters”), // the SVG that contains the filters
defs = filters.querySelector(“defs”), // the element inside the SVG
blur = defs.querySelector(“#blur”), // the blur filter
blurFilter = blur.firstElementChild; // the feGaussianBlur primitive
|
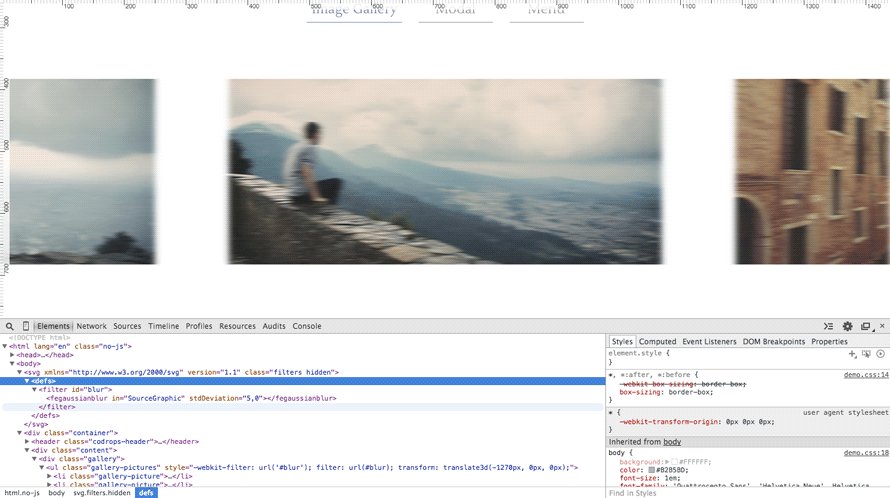
然后设置强度,即改变滤镜原语的stdDeviation属性。例如,要设置一个水平12px的模糊:
|
1
|
blurFilter.setAttribute(“stdDeviation”,“12,0”);
|

记住,此模糊滤镜只支持X或Y方向上的方向模糊,不能任意角度,因此你需要相应地规划好动画效果。
还有,改变模糊滤镜会影响与其相关联的所有对象,因此我们需要为将应用此效果的每个对象添加一个新的元素。下面是一种动态创建这些滤镜的简单方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// go through all the objects that need a blur filter
$(“.js-blur”).each(function(i){
// clone the filter
var blurClone=blur.cloneNode(true);
// create and set a new ID so we can use the filter through CSS
var blurId=“blur”+i;
blurClone.setAttribute(“id”,blurId);
defs.appendChild(blurClone);
// set the CSS
var filter=“url(#”+blurId+“)”;
$(this)
.css({
webkitFilter:filter,
filter:filter
})
// store the filter reference on the object for practicity
.data(“blur”,blurClone)
;
});
|
测量速度
接下来,我们需要能够计算得到自上一帧以来对象移动的距离。每一帧我们都要计算。实现方法可能会根据设置的不同而不同;例如动画如何完成方面的设置等等。在本教程中,我们将采用更通用的方法,尽管它可能无法针对所有用例进行优化,但适用于大多数JS和CSS动画。
为了得到距离结果,我们将使用jQuery的offset函数,这正是我们需要的:它返回元素的坐标,相对于文档(而不是它的父类)而言,并且将transform属性考虑在内。
为了能够检查改变并更新每一帧,我们将使用requestAnimationFrame。
下面是一个例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
// the element we want to apply the effect
var $element=$(“.selector”);
// storing the last position, to be able to measure changes
var lastPos=$element.offset();
// a multiplier, to be able to control the intensity of the effect
var multiplier=0.25;
// a helper to simplify setting the blur.
function setBlur(x,y){
blurFilter.setAttribute(“stdDeviation”,x+“,”+y);
}
(function updateMotionBlur(){
// get the current position of the element
var currentPos=$element.offset();
// calculate the changes from the last frame and apply the multiplier
var xDiff=Math.abs(currentPos.left–lastPos.left)*multiplier;
var yDiff=Math.abs(currentPos.top–lastPos.top)*multiplier;
// set the blur
setBlur(xDiff,yDiff);
// store current position for the next frame
lastPos=currentPos;
// call to update in the next frame
requestAnimationFrame(updateMotionBlur);
})();
|
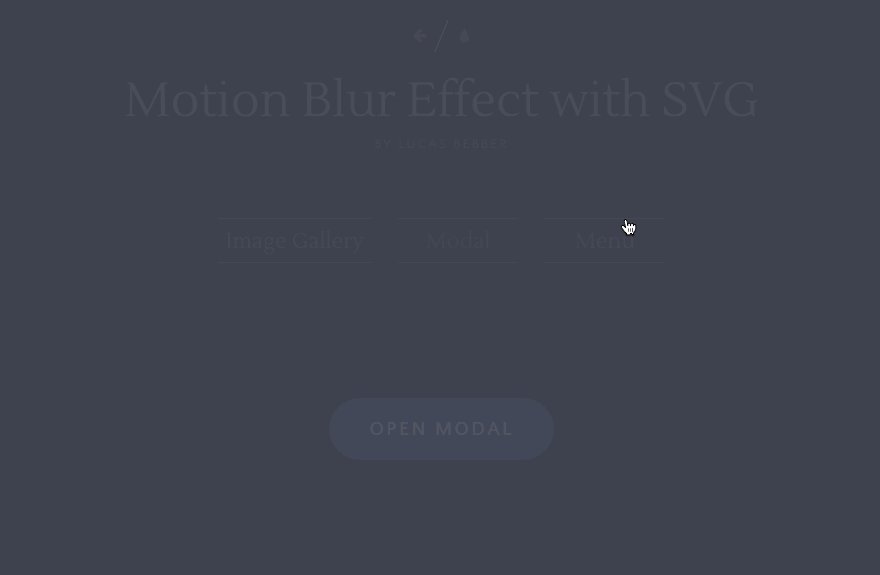
结果如下:
这不过是仅考虑一个要素的基本方法。更复杂的可能需要特别为其优化的代码。对于更复杂的拍摄,你可以考虑将动态模糊效果应用于多个对象,在没有动画时禁用模糊和速度计算,等等。
到这里本教程就结束了! 再说一次,请注意,这种效果可能很耗费资源,所以你应该避免在大型对象上使用它。
译文链接:http://www.codeceo.com/article/svg-motion-blur-effect.html
英文原文:Motion Blur Effect with SVG
翻译作者:码农网 – 小峰
[ 转载必须在正文中标注并保留原文链接、译文链接和译者等信息。]
 Linuxeden开源社区
Linuxeden开源社区