响应式用户界面设计是一种针对不同显示尺寸和布局采用用户界面的好方法。一些流行的网页并没有采用响应式设计。但是,我们是否只需要响应式设计就能创造愉悦而有意义的客户体验呢?与其根据可用的显示空间来调整用户界面布局,我们难道不应该根据不同类型用户的喜好来定制用户界面吗?
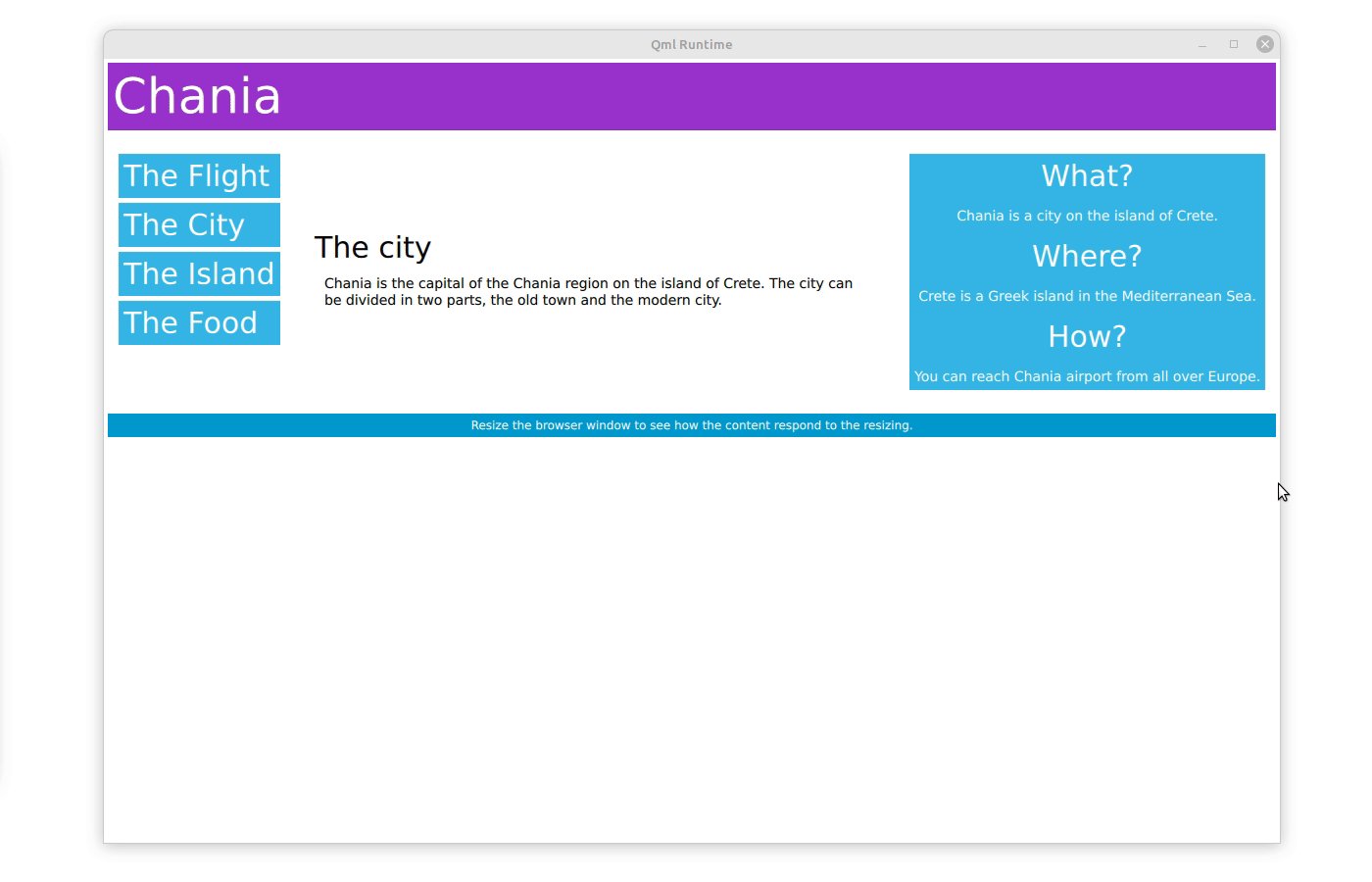
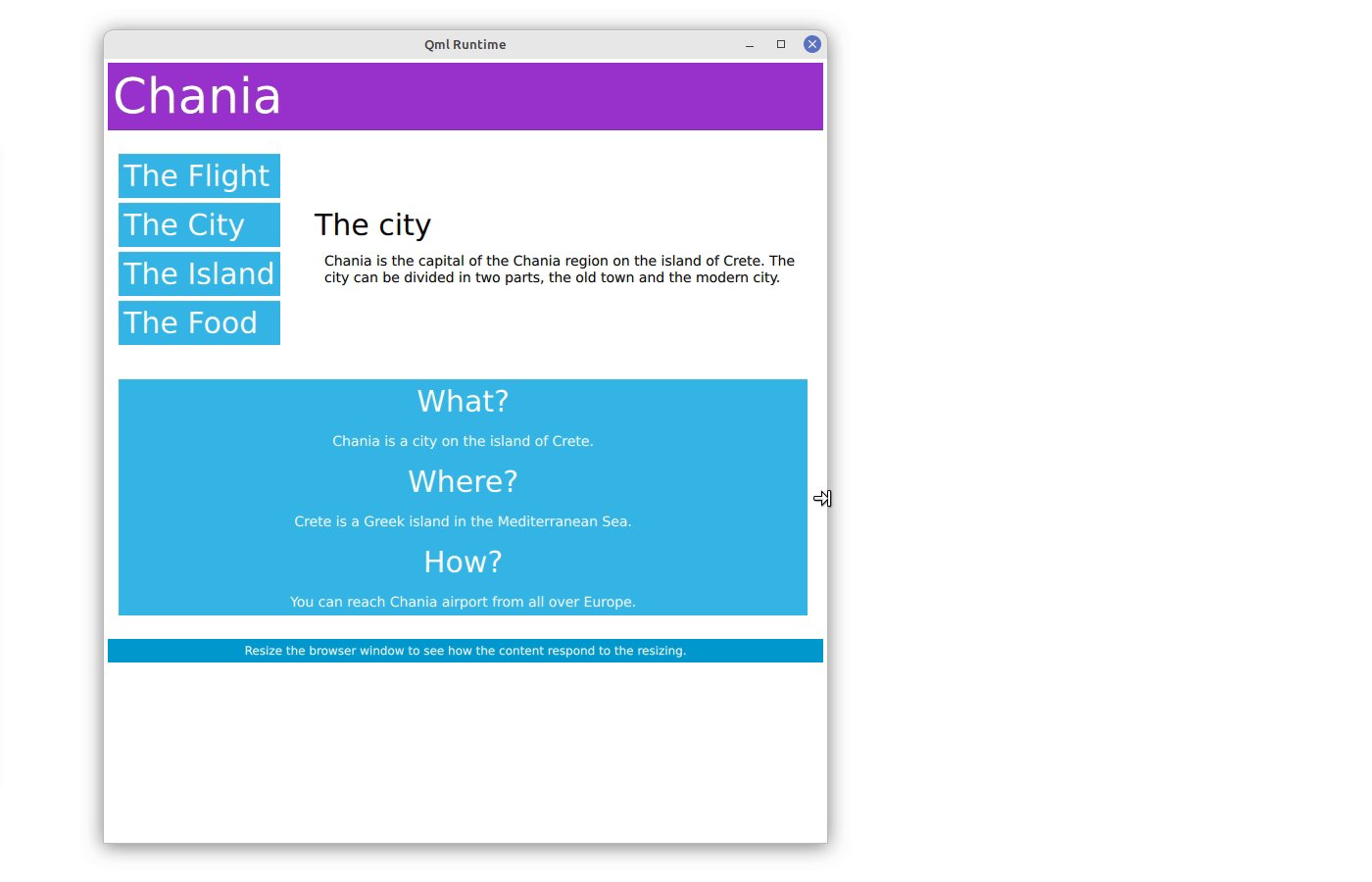
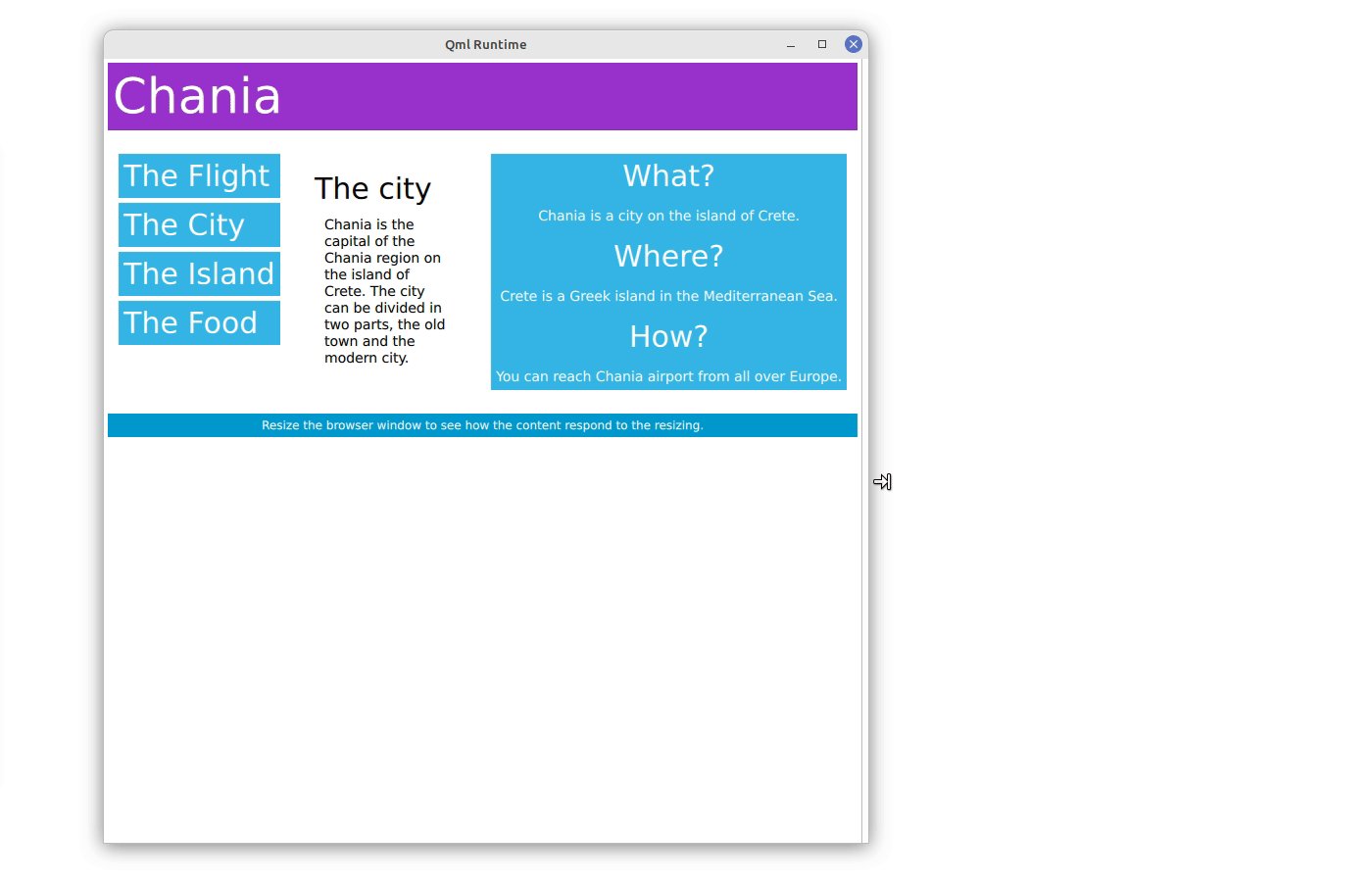
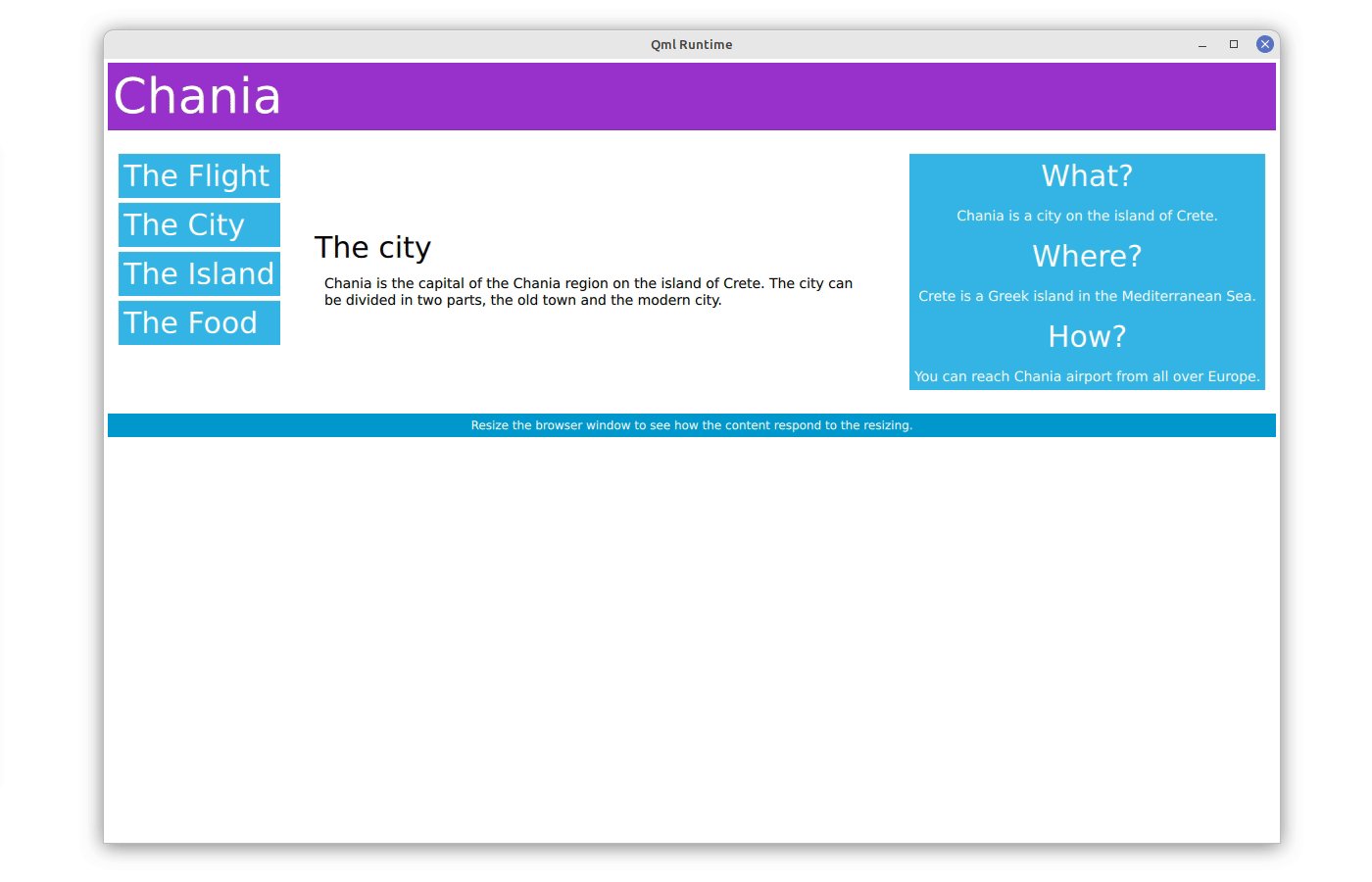
在网络世界中,响应式设计是通过分离实际内容(用 HTML 语言表达)和布局(用层叠样式表或 CSS 描述)来实现的。网络开发人员通过对 CSS 进行编程来调整、隐藏、缩小、放大或移动内容,使其在任何屏幕上看起来都很美观。简单来说,这通常意味着桌面显示屏上的多栏布局在移动设备上被合并为一栏。通过一些技巧,类似的行为也可以在 Qt 的用户界面框架中实现,特别是通过 Qt Quick 和 Qt Modeling Language(QML)。最近的一篇博文介绍了如何在 Qt 6.5 版本中实现这一功能。根据可用空间调整 UI 内容只是在保持内容完整性的同时改善客户体验的一种方法(响应式 UI 布局保持了内容的特定层次结构,而无需创建专门的网页)。

根据可访问性来定制用户界面内容,对于将所有用户都包括在内至关重要。万维网联盟(W3C)在为残障人士提供用户界面内容的建议方面取得了长足的进步。用万维网联盟的话说,”无障碍性涉及广泛的残疾,包括视觉、听觉、肢体、言语、认知、语言、学习和神经系统残疾。……这些指南还能使因年龄增长而能力发生变化的老年人更易于使用网络内容,而且通常还能提高一般用户的可用性”。网络内容可访问性指南是对用户界面内容要求的集合。这些要求的实施对于我们用户来说往往是不可见的,因为它们涉及到用户界面设计师和用户界面开发人员在使用颜色、对比度、视频内容和隐藏的辅助文字等方面的选择,以方便视障人士。不过,有些网站对可访问性指南的执行更加明显,例如在这个关于网页可访问性的网页上显示的对对比度、字体大小和布局的用户界面控制,我发现这对我以前的工作很有帮助。随着人口老龄化,根据人们的能力调整用户界面内容的显示方式变得越来越重要。如果你曾经改变过智能手机的字体大小或 Excel 电子表格的大小,那么你就会明白我的意思。
虽然上述改善客户体验的手段对于实现包容性是非常重要的,甚至是至关重要的,但还有另一种用户界面设计概念,我称之为 “相关用户界面设计”(Relevant UI Design)。相关用户界面设计根据用户的喜好调整用户界面内容的布局。例如,在我之前的工作中,我们开发了一款基于浏览器的服务/帮助台软件(也称为票务工具)。使用服务台软件的人各不相同。但也有一些人力资源专家用户,他们只是偶尔使用服务台软件来管理人力资源团队的工作。人力资源专家喜欢简洁明了的用户界面,不同的用户界面元素之间留有大量空白,而高级用户则无法在单一显示视图中容纳更多内容。高级用户愿意牺牲字体大小和内容之间的留白/线条空间,以获得最大程度的一目了然。

在我之前的工作中,每个用户群都同等重要。我们是如何确保用户界面设计与每个用户群相关,而又不创建许多专门的用户界面设计的呢?顺便说一下,我们确实同时兼顾了网页内容的可访问性和响应式用户界面设计。为了解决这一难题,我们创建了两种用户界面布局,即两种 CSS 配置:一种是带有大量留白空间的完美用户界面设计(就像现代网页设计所期望的那样),另一种是行距、边距、附加内容和字体大小最小化的设计。用户可以在这两种用户界面布局模式之间切换个人设置,使用户界面设计更适合自己。高级用户喜欢紧凑模式。人力资源专家、经理和新手用户则喜欢 “简洁 “的布局。
总之,在为嵌入式设备或桌面应用程序设计用户界面时,必须采用某种形式的响应式用户界面,并至少应用最低限度的用户界面内容可访问性指南。在不创建专用视图的情况下,保持用户界面与所有用户群体的相关性,可以最大限度地提升客户体验。
Qt 6.6 版本将提供更多有关 Qt 框架中响应式用户界面布局的内容。敬请关注!
转自 Responsive or Relevant UI Design – Which is better? (qt.io)
 Linuxeden开源社区
Linuxeden开源社区