
最新版本为列表和内容样式带来了新的重要变化。DLL 构建包含修订历史,而其他一些升级使编辑器更可靠、更稳定、更快、更安全。
#新的富文本编辑器功能
随着文档列表的出现,CKEditor 5 v34.0.0 将发生重大变化,这将彻底改变您编写内容的方式。样式功能将让您更好地控制它的视觉方面。DLL webpack 构建已扩展,现在包括修订历史功能。并且编辑器中对只读模式的控制从未如此简单可靠。v34.0.0 引入的其他更改带来了更好的稳定性和安全性,同时提高了某些功能的速度和可靠性。不要再等了,阅读此版本引入的所有功能和更新!
#重新设计的新列表
当前可用的 CKEditor 5 列表功能是一个了不起的工具,但它有其局限性。这些限制之一是用户不能将内容块(如段落、标题或表格)嵌套在列表项中。随着高级列表功能的出现,这种情况即将改变。
新列表基于完全不同的方法,并将让内容的任何部分成为列表的一部分。内容块和元素(例如块引用、表格、段落等)现在可以放在列表项中,确保编号的连续性和保留缩进。
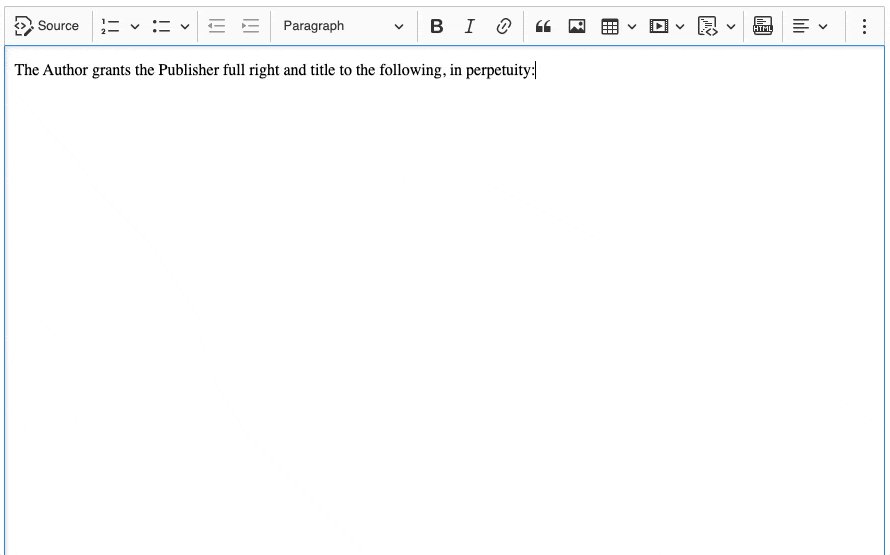
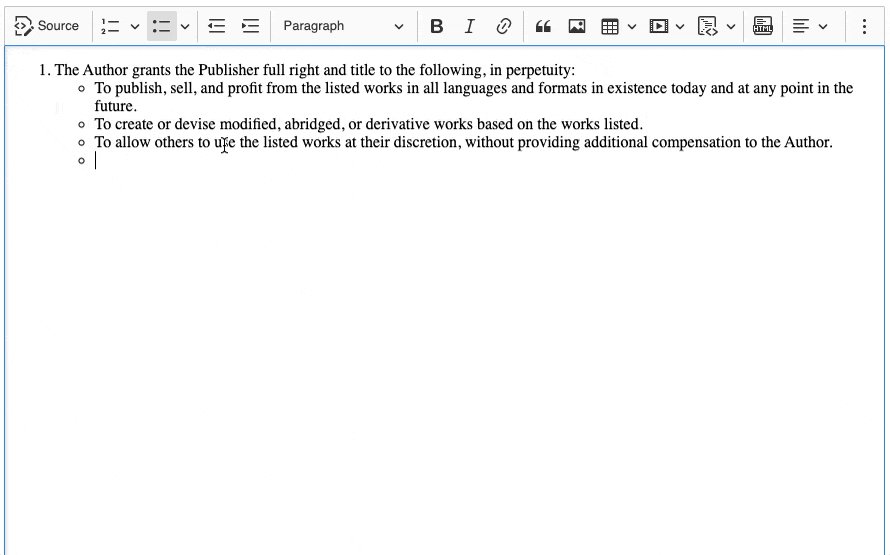
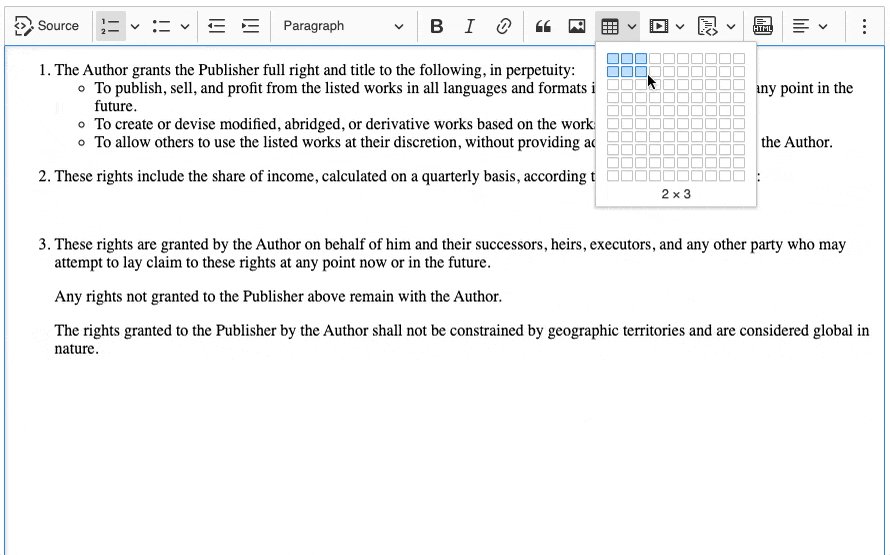
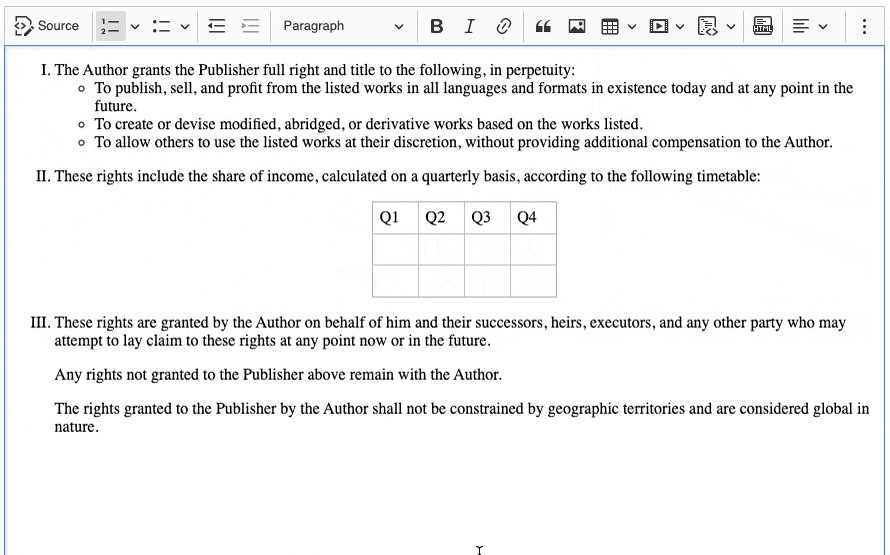
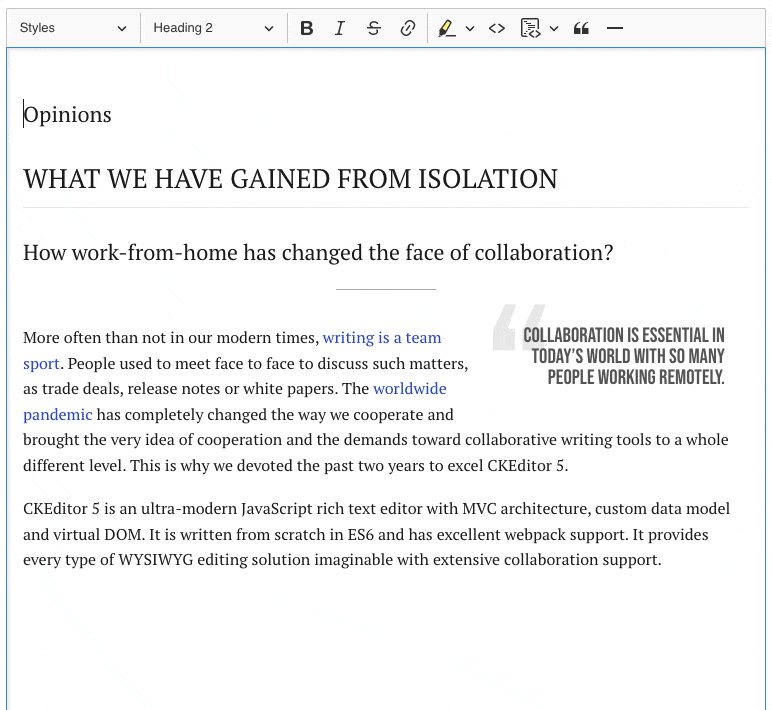
请参阅下面截屏视频中的文档列表功能。

同一列表项的一部分。
我们为新列表的实施感到自豪,并希望尽快将它们带给您。但是,列表是必不可少的编辑器功能,并且新插件刚从媒体上发布。考虑到该领域及其实现的极端复杂性(这是一个为期一年的项目),我们决定暂时将其视为一个实验性功能。
对用户意味着什么?文档列表是最新版本的一部分,已经过大量测试,并且已经在 npm 上可供您使用,但我们建议在切换到此插件时采取更谨慎的方法。换句话说——这是一个选择加入的功能,你可以随意查看。
如果您想测试新列表,请查看开发示例。
您可能会问的旧列表功能会发生什么?目前,它将继续得到支持。我们将支持这两个功能,直到新功能不会经过全面实战测试并完全替换旧功能。
#改进的 API 以切换只读模式
该Editor#isReadOnly属性——负责只读模式——曾经是可切换的。这可能会导致一种情况,即在编辑器中强加只读模式的几个不同插件会切换属性状态并使预先设置的只读模式无效。在 v34.0.0 版本中,这种情况发生了变化,并且该Editor#isReadOnly属性也变为只读。它现在由Editor#enableReadOnlyMode( lockId )和Editor#disableReadOnlyMode( lockId )方法控制。这允许Editor#isReadOnly通过多个功能安全地控制状态,而不会发生冲突,也不会有意外切换错误的风险。
这是一项重大更改,因此建议谨慎升级。请参阅迁移到 v34.x指南以了解更多信息。
#样式下拉菜单
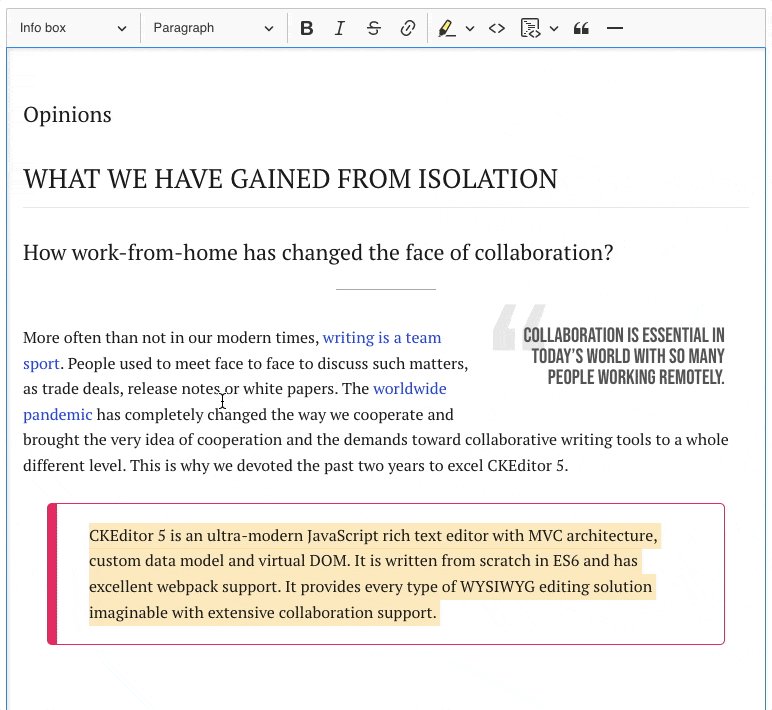
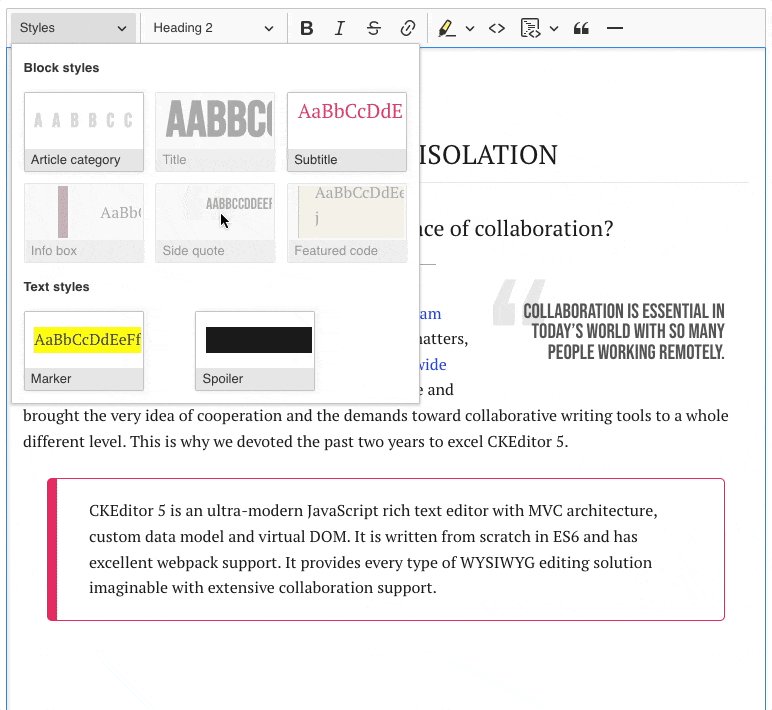
新引入的样式功能将允许用户将预定义的样式应用于他们的内容。它向 CKEditor 5 工具栏添加了一个下拉菜单,允许他们应用集成商预先配置的样式。在底层,样式由从内容中添加或删除的 CSS 类表示。
这个功能在感觉和应用上都非常类似于 CKEditor 4 的样式下拉菜单。集成商和管理员有机会定义一组由 CSS 控制的视觉或语义样式,以后可以像常规格式一样将其应用于内容元素。
与新列表类似,样式下拉功能仍处于开发和实验状态,但在下一个版本之前,工作将继续使其达到稳定水平。
对于想要测试它的早期采用者,我们建议检查开发示例。

#对修订历史的 DLL 支持
修订历史功能,CKEditor 5 自己的内容版本控制工具,刚刚获得了重大升级。首先,对DLL 构建的支持已扩展为包含修订历史记录功能。这意味着,借助 DLL webpack 插件,构建者和管理员将能够在他们的集成中即时包含我们的版本控制工具,而无需重新编译编辑器源代码。
这意味着,就像其他插件(包括协作功能集)一样,修订历史现在可以作为与 DLL 兼容的包附加到基本构建。这是一个巨大的改进,特别是对于需要不间断工作并且由众多插件组成的大型繁忙环境。使用 DLL webpack 功能可以实现几乎不间断的操作,从而最大限度地减少重新配置所需的时间,并简化整个过程,同时节省时间和工作量。
此外,对插件进行了多项效率改进,使其在日常工作中更快、更稳定。这些更改主要影响了编辑器初始化时间、修订保存时间和修订比较时间。还修复了一个错误,如果在打开或使用修订查看器时出现错误,无法加载修订差异数据,则会导致编辑器卡住。
#其他改进
虽然始终欢迎新功能和升级功能,但还引入了一些其他更改,以获得更好、更流畅的用户体验。
#升级到 PostCSS 8
用于在 CKEditor 5 中构建 CSS 样式的 PostCSS 已升级到版本 8。最新版本放弃了对旧 Node.js 版本的支持,并引入了新的 API 插件,并增加了稳定性和安全性改进。从源代码构建编辑器时,此更改至关重要,因此请务必更新您的环境。
#一种处理Tab密钥的新方法
Tab和Shift+Tab 击键的处理已切换到'tab'整个项目的视图文档事件。如果您的集成KeystrokeHandler用于Tab密钥处理,我们建议您迁移到'tab'事件以避免意外错误。
#Bug修复
此版本删除了几个错误,不断努力使用户体验更好。其中一些包括:
- 一个错误已得到修复,该错误导致通用 HTML 支持功能转换已使用的内联元素(例如,由其他编辑器功能处理)。现在不会了。
- 如果更改已被使用,则会触发视图列表拆分转换器。现在不会了。
- 图像向上转换转换器不使用
[src]导致与通用 HTML 支持功能潜在冲突的属性。现在它会的。
请参阅更新日志以了解更多新功能、改进和错误修复。
#重大变化
此版本引入了一些重大和次要的重大更改。确保检查更改日志以及迁移到 CKEditor 5 v34.0.0指南以获取更多详细信息。
#更新了 CKEditor 5 React 集成

随着React 18 的发布,CKEditor 5 React 组件的升级也随之而来。框架内有一些实质性的变化,所以我们提供了 4.0.1 补丁,它提供了与最新版本的完全兼容性。
#下一步是什么?
我们继续致力于 CKEditor 5 的开发,因此未来的版本肯定会出现更多新内容。
工作继续为 CKEditor 云服务文档存储 提供修订历史支持。
文档列表功能和样式功能应该可以在两个或三个 CKEditor 5 版本中公开发布。这些领域仍在进行一些密集的工作,因此请务必在 GitHub 上关注它们各自的问题以获取更多信息。
CJK 语言用户会很高兴听到我们正在对类型处理进行全面改造,基于本机beforeInput功能和一些新想法。
其他一些错误修复和改进也即将上线,因此请经常查看迭代 53 路线图,了解我们已经开始研究的更多新闻和功能。
#下载
CKEditor 5 构建可以从CDN、npm或zip包下载。在安装指南中阅读更多信息。
#执照
CKEditor 5 在开源和商业许可下可用。完整的详细信息可以在我们的许可页面上找到。
#报告问题和贡献
您可以报告CKEditor 5 存储库中任何 CKEditor 5 软件包的所有问题。在报告问题指南中阅读更多信息。
#支持
CKEditor 5 文档不断增长并且始终保持最新。社区支持可通过Stack Overflow获得。在获取支持指南中阅读更多信息。
转自 https://ckeditor.com/blog/ckeditor-5-v34.0.0-with-redesigned-lists-new-styles-implementation-and-extended-dll-builds/
 Linuxeden开源社区
Linuxeden开源社区