e-icon-picker v1.0.4 已发布,更新日志:
- 修复 I1CSU0 问题。
- 更新项目依赖项。
- 修复代码库存在es6浏览器不兼容的语法。
- 添加iconfont图标库支持。
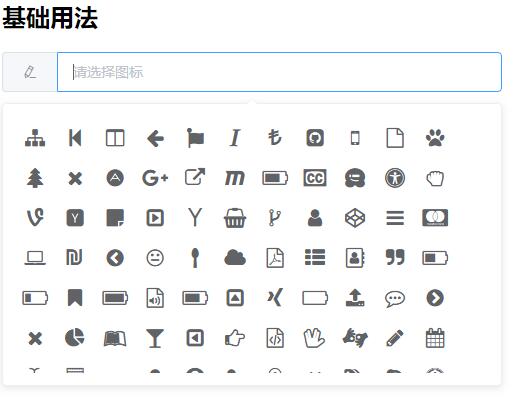
e-icon-picker 图标选择组件
简洁大方,专为element-ui和font-awesome图标库开发的图标选择组件,希望大家喜欢!

喜欢的欢迎star 项目地址
Demo
安装
因为项目使用了element-ui的组件进行二次开发,所以在使用此组件前请安装element-ui组件库。 安装方式请参考element-ui官网的相关文档。element-ui官网
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm install e-icon-picker
快速使用
import iconPicker from 'e-icon-picker';
import 'e-icon-picker/dist/index.css';//基础样式
import 'e-icon-picker/dist/main.css'; //fontAwesome 图标库样式
Vue.use(iconPicker);
详细文档
使用
<e-icon-picker v-model="icon"/>
转自 https://www.oschina.net/news/114580/e-icon-picker-1-0-4-released
 Linuxeden开源社区
Linuxeden开源社区