Visual Studio Code 五月份更新之 1.35 版本已发布。
此次更新的亮点有:
- 更新 Visual Studio Code 图标 – 新版本更新了 logo。
- 改进“转到定义(Go to Definition)”行为 – 通过多个定义的显示,更快速进行导航(Navigation)。
- 默认显示面包屑导航(Breadcrumb navigation) – 通过面包屑,快速找到文件和符号。
- JavaScript/TypeScript 的智能选择 – 扩展基于语言语义的文本选择
- TypeScript 中提取到类型别名(Extract to type alias)的重构 – 可将部分类型提取到自己的类型别名中 。
- 集成终端支持真实颜色(true color) – 正确地呈现真实颜色(24-bit) 转义序列。
- 更好的合并冲突显示 – 为合并冲突改动提供了更好的上下文视图
- 折叠所有列表和树的命令,快捷键是
Ctrl+Left– 许多细小但方便的改动之一。 - 远程开发 (Preview) 可在稳定版使用 – 你现在可在稳定版中使用远程开发扩展。
更新 Visual Studio Code 图标
开发团队结合社区反馈,更新了 VS Code 的产品 logo。现在所有平台都使用同样的新 logo,如下图:

△ 稳定版 logo

△ Insiders 版 logo
远程开发
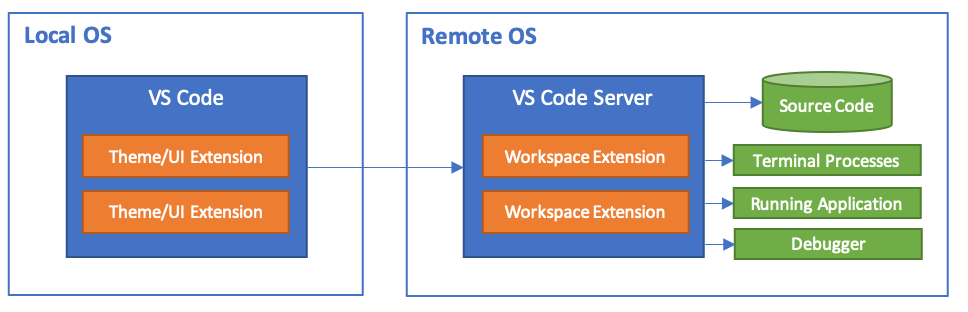
远程开发扩展现可用于 VS Code 稳定版,允许您使用容器、远程机器或 Windows Linux 子系统(WSL)作为一个功能齐全的开发环境。扩展将在远程工作区的上下文中运行,您可以像在本地工作区中一样使用 VS Code。

TypeScript 3.5
VS Code 现在搭载 TypeScript 3.5.1。此项更新带来了语言改进和工具增强,还修复一些 Bug 及性能问题。
改进 “转到定义(Go to Definition)” 行为
同时也改进了与此类似的行为,包括 Go to Declaration, Go to Type Definition 和 Go to Implementation。

- 此前只会显示第一个定义。现在,在状态栏以及按
F12跳转到每个定义的时候,会显示多个结果。 - Peek 视图现支持搜索和筛选,例如结果树,可以帮助您快速缩小结果的范围。
- 现在可以通过按下
Escape键,取消掉长时间运行的定义请求。
面包屑显示
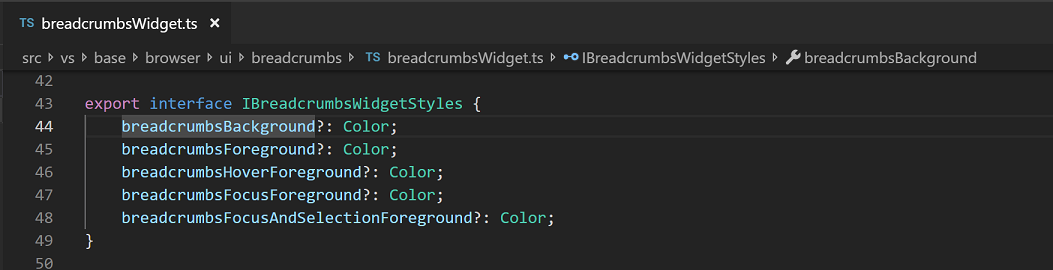
现在默认开启用于快速导航文件和符号的面包屑。可在菜单 View > Toggle Breadcrumbs 中进行切换。

JavaScript 和 TypeScript 的智能选择
JavaScript 和 TypeScript 现支持智能选择(smart selection)。该特性利用语义知识,可以智能地扩展表达式、类型、语句等的选择。

TypeScript 中提取到类型别名的重构
采用了新的“提取到类型别名(Extract to type alias)”,便于快速将部分类型提取到他自己的类型别名。

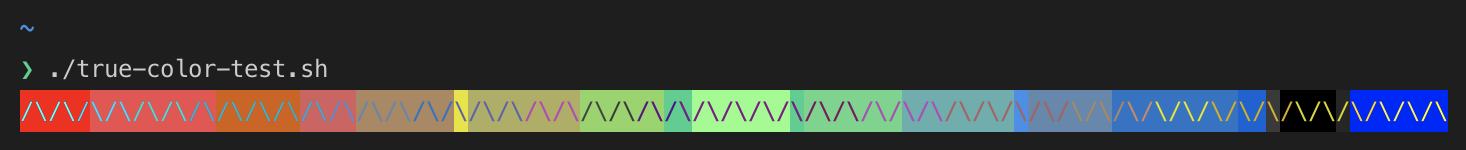
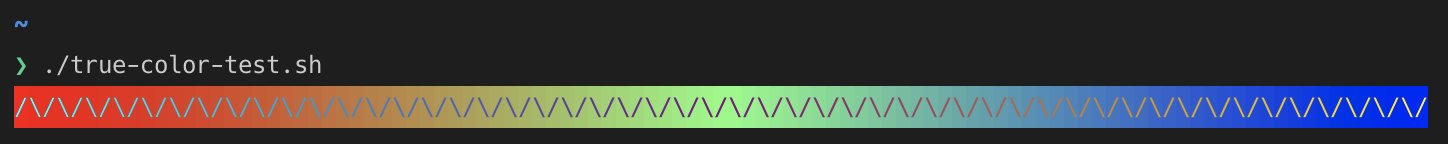
集成终端支持真实颜色(true color)
集成终端现支持使用真实颜色(24位)转义序列的程序,呈现正确的颜色,而不是之前的近似颜色。


△ 前后对比
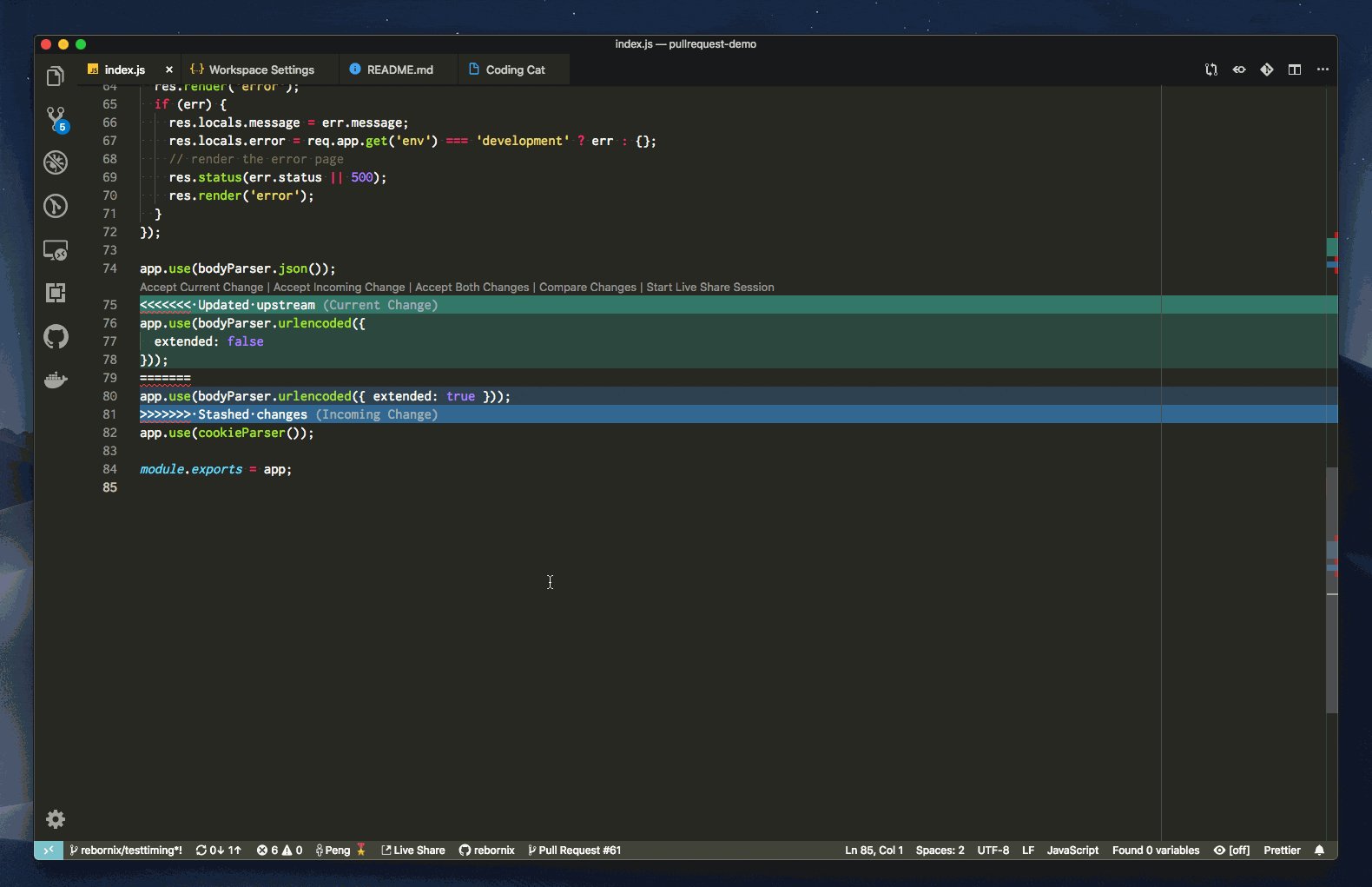
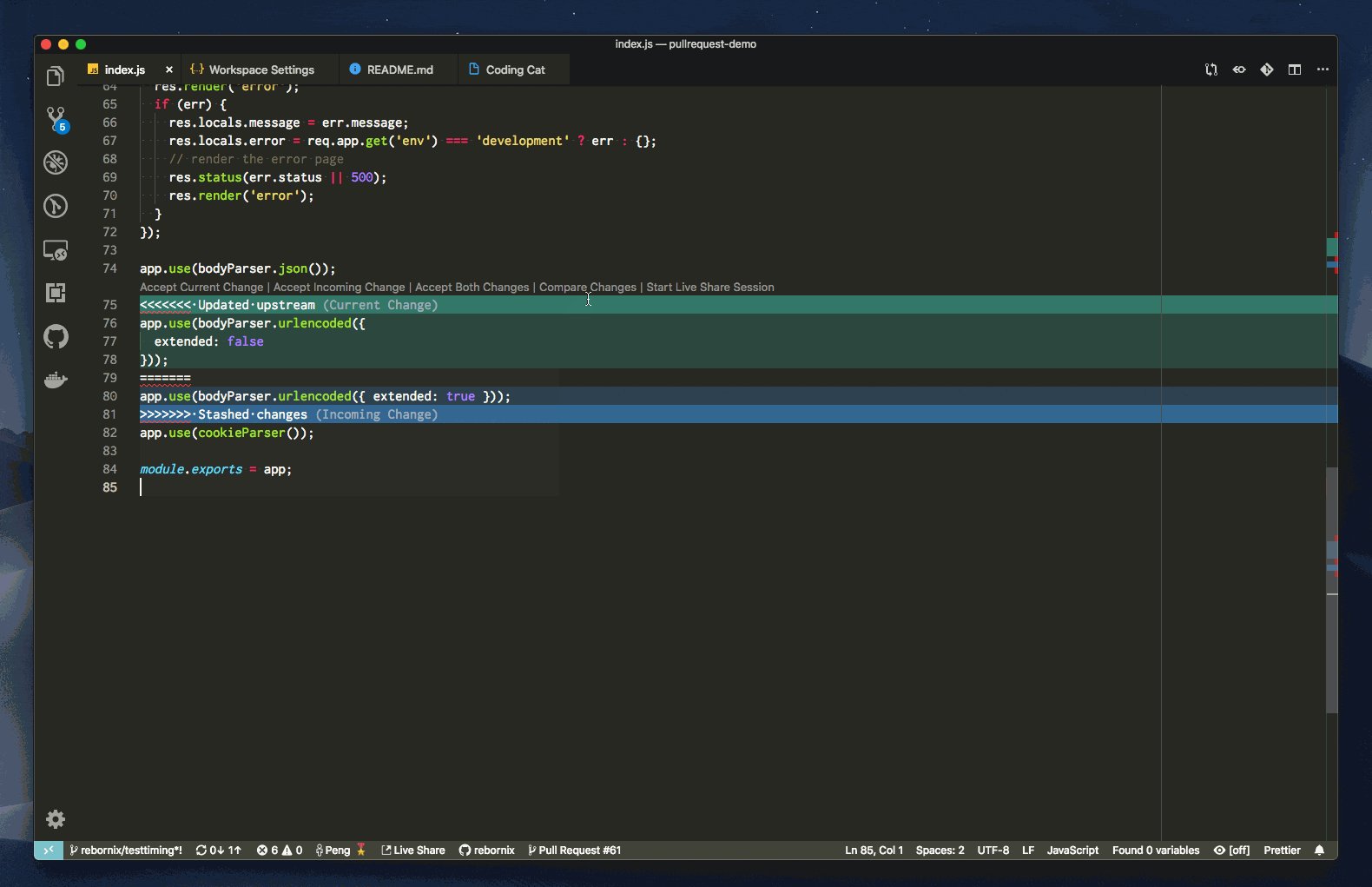
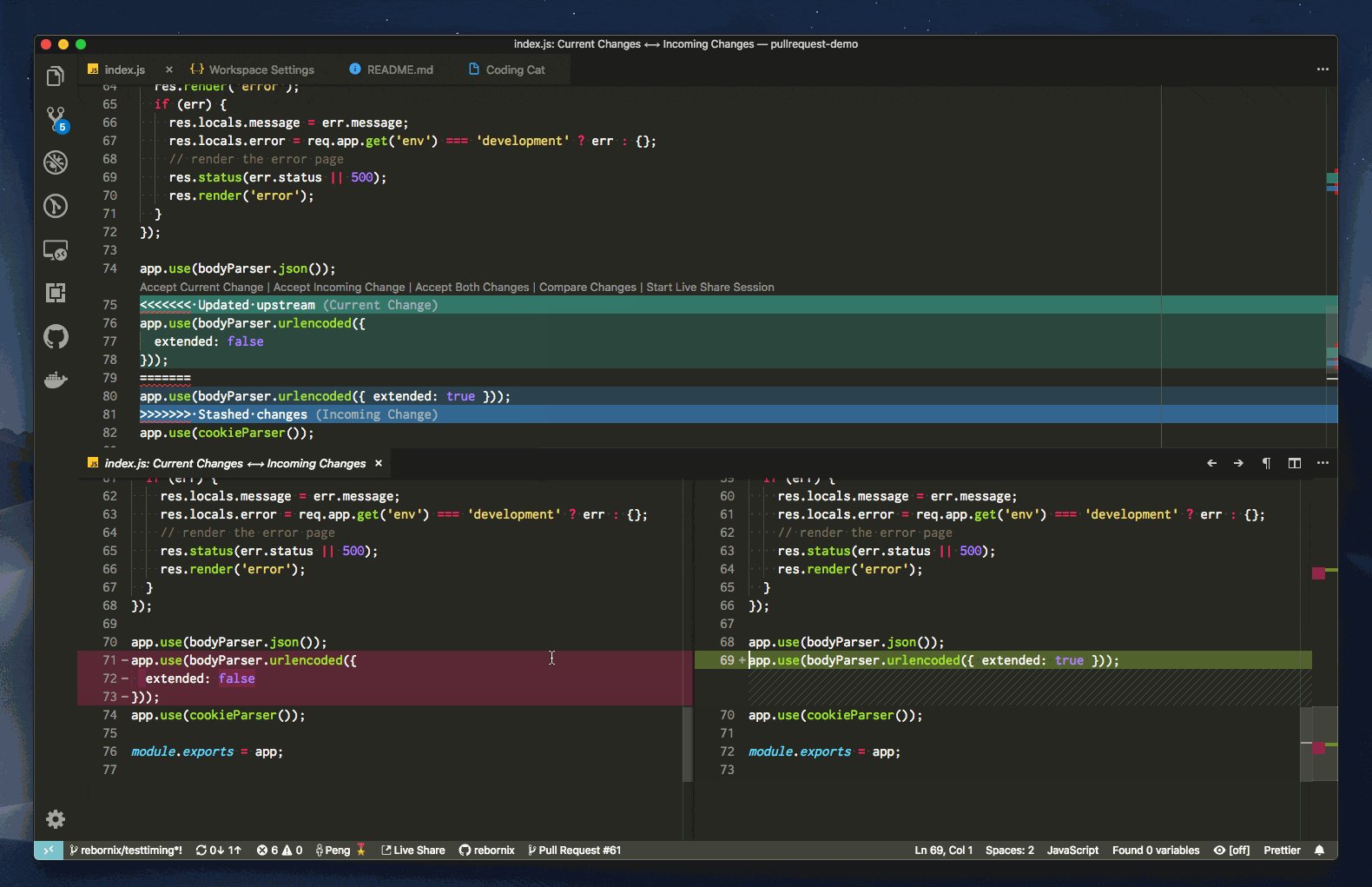
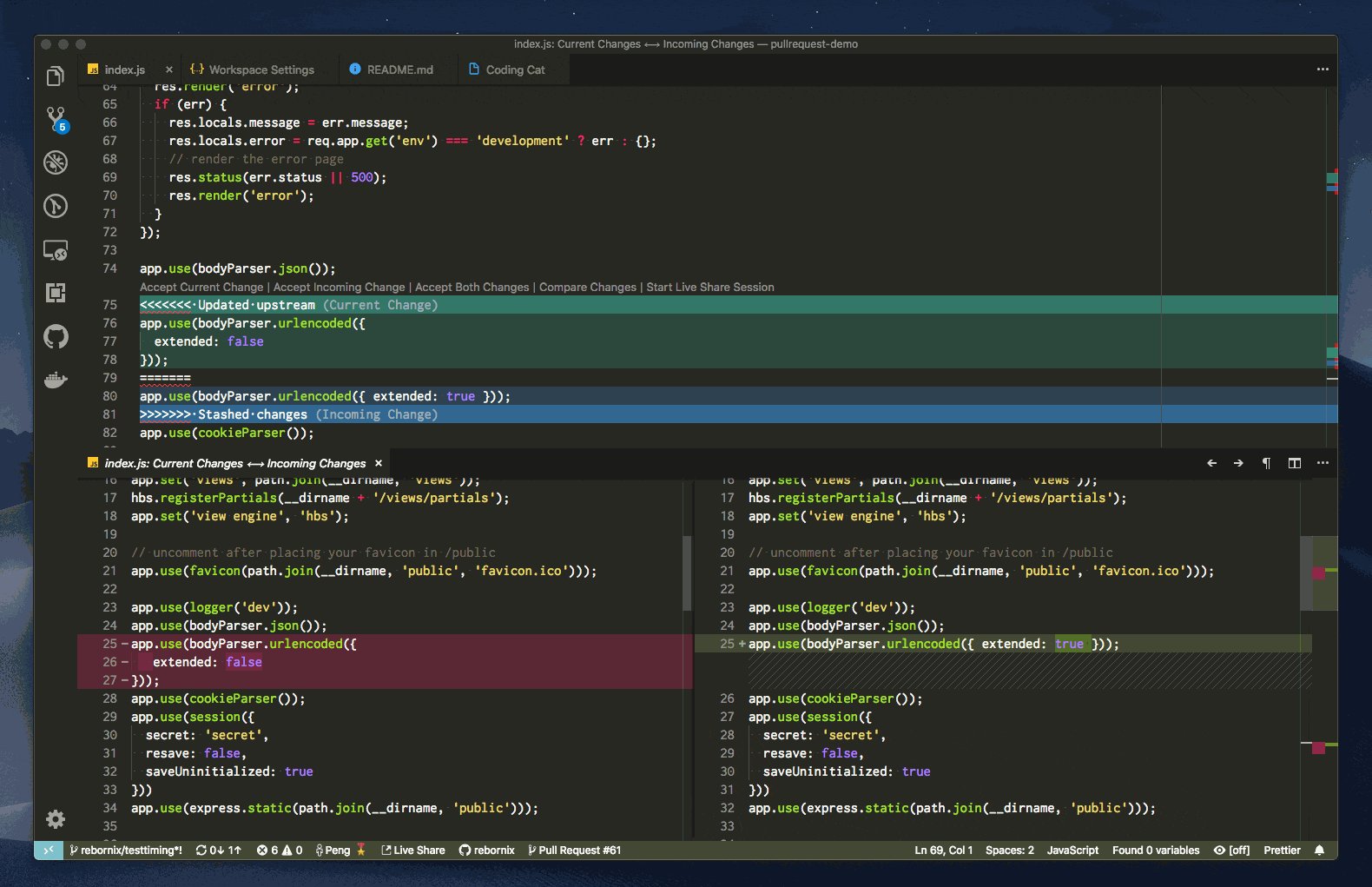
改进合并冲突的比较显示
新的设置 merge-conflict.diffViewPosition 允许您在比较合并冲突时,在新编辑器组中打开 diff 视图。此外,新视图显示了更改后文件的完整 diff 视图,为合并冲突提供了更好的上下文。

有关新版本更多更详细的功能介绍,可查阅发布公告。
下载地址: Windows: User System | Mac | Linux 64-bit: snap deb rpm tarball | 32-bit: deb rpm tarball
转自 https://www.oschina.net/news/107263/vscode-1-35-released
 Linuxeden开源社区
Linuxeden开源社区