
去年,我们做了一个关于移动端UI设计趋势的预测。今年,我们将进一步深入对于设计趋势进行预测,并且不再局限于移动领域。现代设计的趋势一般都是随着环境的变化而变化的,很少有独立变化。设计的每一点细微变化背后都存在着联系。
这感觉就像随着技术、工具的进步,我们收获了一些经验,对于面向用户的产品的工作方式也多了更深的理解。
或早或晚,会形成一种通用设计的思维模式。这种思维模式包括我们生产的一切,而不仅仅是销售。我们自己做事情的时候,需要一种更好的设计选择。
往大了说,国家也有可能会有更好的设计方式。我们关于未设计发展的未来有很美好的愿景,尽管现状与我们构想的未来还有很大的差距。接下来,我会介绍几点关于2019年的设计趋势。
和往常一样,我们会在每一种设计潮流中提出美中不足之处,用以提醒人们要密切关注事物,避免滥用。
强大的浏览器
浏览器不仅是互联网的工具,也是传递影响力的一种手段。现阶段的浏览器正在变得更快、更强大,也更有吸引力。
- 浏览器的基准测试和性能测试也证明,对于现阶段流行的大多数浏览器而言,性能都已经得到了显著的提升。
- 由于流式编译技术的应用,浏览器的加载速度大幅度提高,这对浏览器的设计也就产生了一定的影响。Mozilla的报告也说,和以前的编译器相比,新的编译器速度要快10到15倍。
- 所有现代浏览器都支持WebGL 2标准,而WebGL 2标准支持全新层次的3D纹理和对象渲染、片段深度和顶点数组对象。
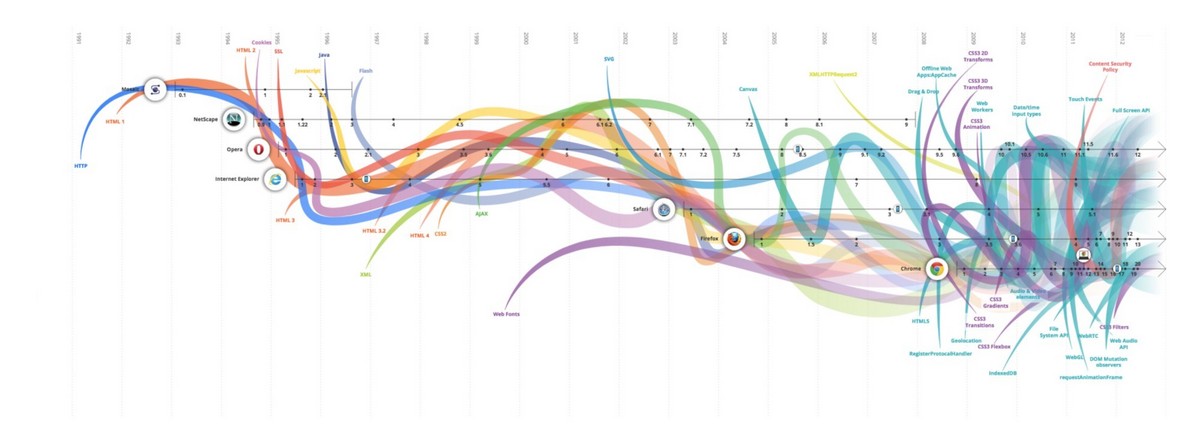
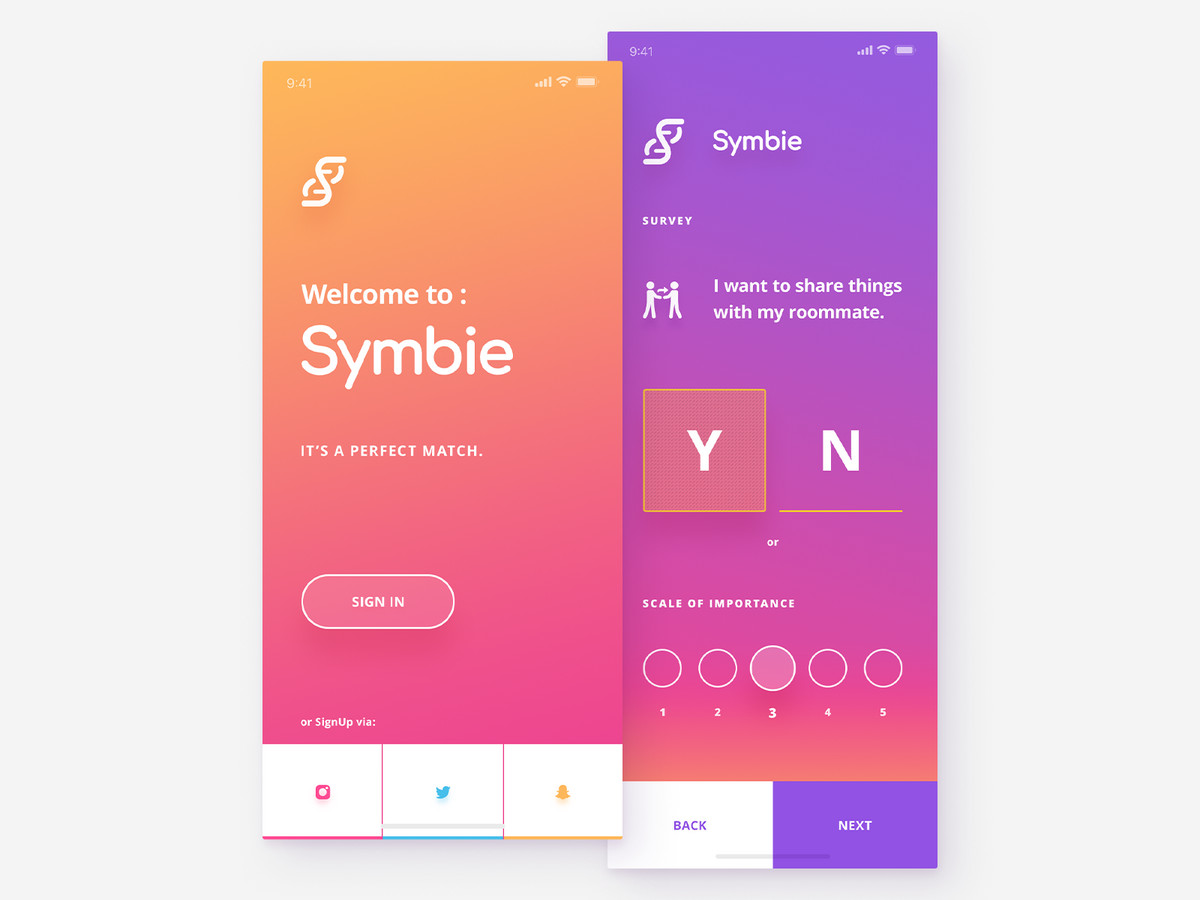
网络和移动浏览器功能的提升,缩小了概念设计和现实之间的鸿沟。

可惜的是,网站的进化在2012年停止了。这张图表略粗糙
关于浏览器的所有改进都提升了网站的价值,但不会在更高的层次上影响整个互联网行业。因为互联网上发生的事情实在太多,浏览器开发人员很难想出通用的解决方案来清理互联网。
就算浏览器本身的功能和设计很完美,但如果用户通过浏览器访问了一家糟糕的网站,那用户就会经历一次糟糕的用户体验。我们必须努力强制做出更好的设计选择来展现当前网络浏览器的潜力。
大多数网站让浏览器看起来像垃圾软件。
有目的的动画
现在的浏览器具备了更强大的功能,能够支持动画。关于动画,这不仅仅是一个单纯的元素运动,更是一个设计机会。运动设计会涉及设计的很多方面,还与心理学和生物学等学科有交叉。
2019年,我们预测,关于动画这一领域的应用将会有更深入的探索。复杂性取代了时尚性,将成为动画设计的主要特征。动画的动作和过渡传达了很多信息,如果没有动画将会丢失这部分信息。
屏幕之间的间隙曾经是一片无用之地。现在是设计的后院。

某博客网站预览页面
在更深层次上与客户打交道意味着在互动的每一秒钟都与用户联系在一起,而与用户的让每一秒钟都需要有价值。设计师们正在抓住这个机会,以免这个机会被市场营销滥用,影响用户体验。
动画的作用不仅仅是展示内容和填补空白,现在它已经成为品牌的一部分。然而,商标仍然是最重要的图腾。我们的想象力和经验让运动设计焕发新生。那为何不充分利用这种想象力,确保运动设计的方向正确呢?

设计师爱德华·米卡伊洛夫( Eduard Mykhailov)作品
如果你还没有想过你的logo是由哪些元素组成的,包括它给人的五官带来的感受如何?那么是时候考虑了。
动画比灯光、定位和材质更具有说服力,因为动画可以讲述一个故事。如果你能通过添加一些额外的想法,让动画成为你故事的一部分,那我强烈建议你去做。

设计师兹拉特科·科勒曼尼奇(Zlatko Kelemenić)为品牌Lakko设计的logo
但是任何东西都需要放到特定的背景中去理解,包括动画。作为一个设计师,你能理解动画的意思,但是顾客不一定能明白。
如果我们设计的动画和产品的定位不匹配,或者产品根本就不需要动画,那就算再有创意的动画也要舍弃。就算身为设计师的我们很舍不得,但还是要为产品考虑。
不要恣意妄为
3D界面和深平面
关于三维渲染和CG增强的技术已经出现了很长一段时间。但是之前计算机、手机存在着硬件局限,为了保证速度和性能,以及可访问性,设计人员在进行UI设计时,会避免复杂的3D模型。
而现在,随着浏览器功能的提升,这些技术也可在设计方面应用实现。高度复杂的特效,给网站带来了电影般的视觉享受。
3D图形融合了现实动画和数字动画的边缘。
3D的技术设计趋势,特别适用于流程复杂、不太直观的产品表现。通过将产品的3D可视化表现,可以让用户深入了解任何一项技术流程,并且有更深层次的理解。

设计师萨努·萨加尔(Sanu Sagar)设计的贝克休斯数字公司
3D技术在电影和视频游戏领域得到广泛应用的原因是这些图像显示的时间很短。电影行业和视频游戏领域,对图像的要求只需要停留在表面的清晰即可,而没有其他更深次的要求。结合有目的性的动画,3D正成为一种强大的设计工具。
拥有强大芯片的移动产业不仅可以渲染3D物体,而且可以在界面中使用它们。类似手机等更小的屏幕更是适合3D动画设计的载体。

设计师格雷布·库兹涅佐夫(Gleb Kuznetsov)设计的卡片3D过度效果

越南设计师范明设计的3D翻页效果
平面UI设计成为主流趋势已经超过5年,在这5年中,它并没有真正的大的改动。但在最近,我们发现了一个明显的改变,在不改变平面设计本质的基础上,突出了深度、维度的重要性。
为什么设计的深度是重要的,其实设计的深度正是平面设计出现的原因。平面设计中的象征主义帮助我们理解事物。
在不改变其主要思想的情况下,向平面设计增加深度和维度。为什么深度是必要的,这也是为什么平面设计出现的原因,因为我们需要设计体现的象征主义来理解一切。扁平是核心的象征。
深度的扁平是真正的扁平
真实的3D技术和计算机动画技术的组合,能够让用户感受到与实物互动的逼真效果。之前平面设计无法做到这一点,但因为这两项技术的组合,平面技术能够以一种独特的、还有待探索的方式做到这种逼真效果。
这种逼真效果也称为伪3D效果,是多个平面互相叠加的一种三维效果。增加平面设计维度的主要方式是通过各种阴影、光的定位以及反射来实现。

设计师Mike的创意图
还有一种伪3D趋势正在兴起,它使用传统的设计工具,如Principle和After Effects软件,创建模拟3D的运动模式。

设计师马库斯·马格纳斯森(Markus Magnusson)设计的3D宇航员
到2019年,我们猜测将会看到拟物态以一种新的方式回归。平面在3D技术的加持下变得有深度,那它也可以支持等距设计。保留扁平的象征主义,同时挖掘更多维、深度的现实主义的设计观点已经成为一种潮流。
虽然3D给设计带来一定的变化,但是具体的发展方向我们并不可控,我们没有办法选择3D设计最终的走向。
3D设计的发展是双向的,既复杂又简单。在现阶段,需要更先进的科技技术才能支撑3D设计的发展。如果把技术实现的复杂性抛在一遍,只考虑3D带来的设计改变,也是很难预测的。
如果3D设计对于实际的界面应用而言缺乏意义,甚至某种程度上阻碍了实际产品的实现,那么关于3D设计的预测和努力就是徒劳的。
我们希望设计令人印象深刻的设计,让它充满人性的意义,并解决更深层次的问题了,但我们怎样才能做到这一点?
超现实主义的设计
更好的技术所带来的3D设计和动画设计技术,如果不能让用户产生情感上的共鸣,那设计也就毫无意义。具有讽刺意味的是,设计不需要依赖复杂性来产生最大的影响。现在的设计主流趋势之所以一直是主流趋势也正是因为它的自然吸引力。
我们需要一些新的见解来突破常规,但同时也要控制自己的乱想。就像有一个恶魔在肩膀上时刻提醒自己一样。
一些重要的新式设计及相关的插图变得越来越有趣。比如下面这些图:

贾斯汀·陈(Justin Tran)为Dropbox设计图片,命名为如何保持斗志。

乔蒙特福斯科(Joe Montefusco)为Mailchimp设计的商店购物图
这种卡通风格的插图或者UI设计都有一个目的,那就是保持新鲜感。那一种品牌成为一种主流时,品牌需要在用户周围发出类似蜜蜂的嗡嗡声,来显示自己的存在感。
这种风格与品牌的服务用户无关,这种风格只需要引起注意,哪怕怪异丑陋。预计到2019年,会有更多类似这种前卫和超现实的设计。
尽管这种超现实主义风格的设计能引起用户的注意力,但并不是所有的公司和产品都能适用的。当一个品牌做得越大,受众越广,它的设计就必须越中立。
这种超现实设计风格更适合一些传统品牌,规模较小的公司或者平时宣传曝光不多的公司并不适合这种设计风格,为了品牌的好感度,这些公司需要谨慎行事。
先做一个追随者,然后成为一个引领者。
渐变2.0,突出明亮和黑暗
新的屏幕能够呈现奇妙的颜色渲染。设计师可以通过默认壁纸显示来突出渐变的特点,设计师在UI平面设计中探索可尝试的边界和令人印象深刻的渐变效果。
现如今,渐变已经不再需要关注,它们让平面变得更深度和多维。

设计师埃迪·洛巴诺夫斯基(Eddie Lobanovskiy)关于渐变2.0的设计
渐变2.0是微妙、简单的,不会使用对比明显的色差来突出冲突感。它有一个清晰的光源,并与形状对齐,从而形成画面图形的深度。
但这也不意味着色彩鲜艳的颜色就会用得少了,在渐变2.0时代,我们会看到更多的颜色、图层组合。即使是单一色彩,通过不同的色调、亮度等调节,也能展示一种具有深度的多维视觉美感。

设计师J.HUA设计的山谷
我们普遍缺乏信任和乐观,而鲜艳的颜色能促进积极性。你相信这样的色彩学问吗?

UixNJA设计的的某款加密应用程序
更酷的是,在黑暗的背景中应用鲜艳的颜色和有意义的渐变设计,会使得设计更加突出。黑暗主题已经存在很久,而且也会长期存在。我们会采用人类学的研究方法来探讨黑暗主题的作用,以及它使得设计突出的原因。那些能够在黑色的主背景下,利用各种鲜艳颜色进行设计,并且还能与黑色主题保持和谐的作品,有可能成为明年的最佳设计。
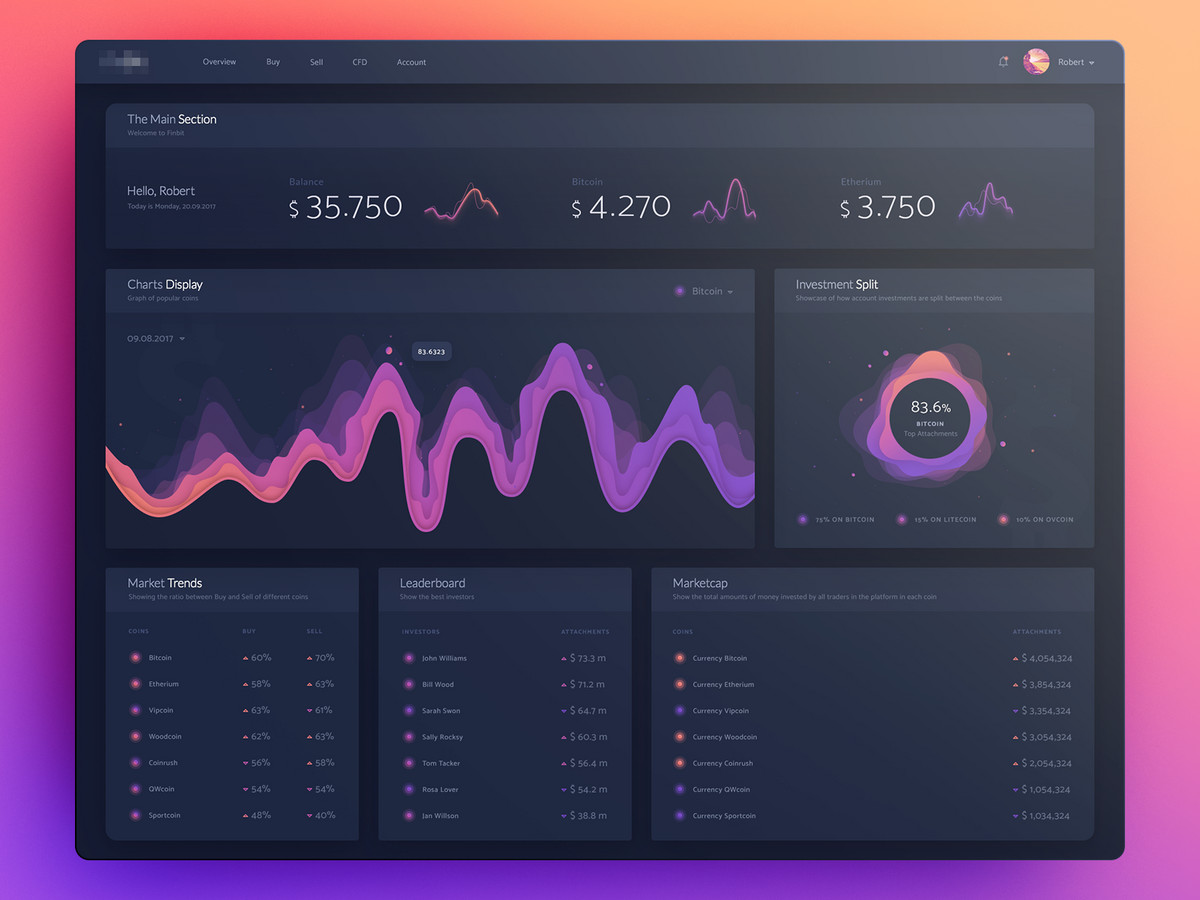
平面深度感、颜色、3D、黑暗背景

uixNinja设计的仪表板
可变字体
以往,字体通常被认为是可以被调整参与改变大小的静态实体。设计师、创作者在保证字体易读的前提下,需要考虑字体的高度、笔画的粗细以及字母的宽度等因素。
当设计师需要多种字体时,设计人员需要在自己的电脑上安装所有需要的字体样式。除非设计师的电脑中安装了所有需要的字体样式,否则不可能在一个设计作品中展现丰富的排版。
但对于可变字体而言,设计师只需要一个文件,就能提供多种字体样式,还能对字体进行粗细、大小调整。
可变字体可以覆盖为文本保留的设计空间的任何部分。

可变字体在响应式网络设计和本地化中获得了快速的发展。在某些设计场景中,设计师们不得不绞尽脑汁把文字缩小,同时还得保证文字的易读性,不影响在屏幕上正常观看。或者为了填满空间,需要拉长文字。

但是智能的可调节字体多久之后才能成为一种促销手段呢?如果设计师设计的字体能够适应数字环境的各种微妙之处,它是否会操控读者的注意力?
文本参数起源于书籍印刷,当时印刷文本会受限于当时的客观条件。但正是纸张和墨水的大范围使用,才使得阅读广泛传播,人类才得以进步。同样,可变字体的的未来也是乐观的。
Figma工具
现实生活中,我们经常会问一个经典的问题,“设计师需要编码吗?”,或者说开发人员需要UX知识吗?其实这个问题的关键很简单,是否需要某项技能看自己的目标是什么。如果你是一个设计师,学习代码对自己的设计工作有帮助,那就学习编码。
对于设计师而言,学习编码是一种合乎逻辑的选择。如果你是一名设计师,学会了编码会为自己解决很多问题。
虽然成为一个高级的甚至说是全能的设计师需要强大的知识储备,学习编码的过程也很艰难,但如果设计师能学会代码,对自己的设计工作绝对大有裨益。对于那些做不到的设计师而言,他们也会有其他的选择。
学习编码的目的不是说培养一个万能的设计师,而是帮忙设计师更愉快地设计产品。
当然现实中有很多设计师不能学会编码,其实还有很多其他的方式能帮助设计师们更愉快地设计产品,比如使用设计工具。Figma工具就是一个优秀的选择。
之前,设计师在做设计的时候,需要考虑各种变量,比如操作系统、集成电路、插件、内存、同步、协作等等,最后基于这些变量,还要想办法将自己的设计组合在一起。
虽然说这是设计师们需要考虑的工作流程,但是设计师们也希望这个流程能变得更简单,让设计师的注意力多集中在设计本身。

阿列克谢·科尔皮科夫(Alexey Kolpikov)设计的关于Figma的图片
Figma是一个针对设计师的设计工具。它预测了许多假设,并充满了很多质疑。
Figma摧毁了Sketch。
Figama拥有Sketch和Adobe XD所有的功能,甚至比它们的功能更全更好。Figma旨在构建将要实现的内容。每个Figma组建都可以通过API转换成一个React组件,并在前端实现。
到目前为止,Figma在成本、性能速度、协作、共享、嵌入、支持等方面全方位击败了竞争对手。尽管如此,Figma始终在发展,2019 估计会有更多更强大的功能出现。
但即使Figma是一款功能强大的优秀产品,如果不能合理的使用导致触犯了用户的利益,这款软件最终也会走向消亡。比如Twitter,它正在努力挽回自己的名声。
对于产品设计者而言,仅仅把产品作为工具给用户使用然后不管不顾是不对的,产品设计者还需要观察用户如何使用它们的产品,在使用中发现问题、解决问题。
而Figma这款工具软件,会保护用户不受UX中的黑暗模式、糟糕的设计和虚假新闻等负面因素的影响。
语音UI
设计的工作并不一定是视觉化或者通过视觉化实现的。经过多年的实践和探索,我们终于意识到,如果不是建立一种触觉体验,工具其实并不重要。逻辑设计其实就是一种操作心理学,构建语音控制意味着自然语言处理。
语音UI既感性又复杂
语音UI最大限度地实现了无UI的概念。这个过程是内化的,与编程、构建场景和综合数据等因素有关,而与实际设计无关。
即便如此,设计师们仍然痴迷于寻找表达语音UI的方法,这些方法主要是通过令人印象深刻的报告类界面和动画表现。

格列布·库兹涅佐夫(Gleb Kuznetsov)的有机人工智能设计
大多数情况下,传统的设计与语音体验设计工作完全没有共同之处。但语音设计工作不会干扰用户,还会引导用户处理无控件的技术产品。
到2019年,会有越来越多的设计师从单纯的设计美学工作转移到有关语音UI设计的工作上来,这是十分有意义的,我们有望见证语音设计工作的深度化
但具有讽刺意味的是,语音UI最大的挑战不是人机交互,而是人与人之间的交互,让大部分人理解人机交互这个事情本身就很难,这个挑战必须由更加智能的技术来协调。
我们生活在一个严重失衡的社会,在很多方面,人与人之间都很难相互理解和沟通。包括现存在的技术,比如语音控制的电话、汽车、家庭等还会扩大人与人之间的差距。
但作为设计师,应该始终把追求人类的福祉作为我们的首要任务。如果一些先进的技术,只是为了服务少数人的利益而损害了大部分人的利益,那这个矛盾就必须由设计师想办法解决。
用户体验写作设计(UX Writing)和用户体验编辑设计( UX Editing)
去年,设计师们开始关注带有字体的单词的含义。小说家、科技作家、书信体爱好者和记者因为他们写作的技能获得了一份工作,和这份工作类似,设计也有用户体验写作(UX Writing)和用户体验编辑( UX Editing)的工作。现在,我们重新定义了写作在设计中的作用:
设计师必须控制自己的设计与用户沟通的方式。
长久以来,产品的设计文案充满了一种胡言乱语的自负、自恋感,还带有一些艰涩的专业术语让人难以理解。不否认,很多互联网产品都很伟大,也能给它的用户来带来很大的使用价值,但很多时候,部分产品缺乏一种明确、简洁和有说服力的文案,难以让用户明白、与用户产生交流。
用户体验写作设计基于两个简单的原则,即尊重和有用。其他所有的准则都离不开这两大原则。比如文案要简洁,简洁就意味着尊重用户,尊重用户的时间而不是设计师自己的世界。
设计师必须为文字死磕,确保文案能让用户易懂。其次文案内容要清晰,避免用户产生歧义,从而有不好的用户体验。文案表达还要真实,不能为了隐藏产品的缺陷而说谎、欺骗用户。
用户体验写作的目的是为了帮助用户,而不是卖弄设计师的才华。永远不要用市场营销那套陈词滥调来应付用户。
一旦设计师做到了尊重和有用这两点原则,用户体验写作就会变得简单。
用户不想看到设计师关于自我的表达,他们只想知道设计师写的文案是否能帮助到他们。
 在2018年,我们见证了很多大公司在用户体验的文案上有了很大的提升。他们不再追求个性和独创性,而是专注于用户价值。
在2018年,我们见证了很多大公司在用户体验的文案上有了很大的提升。他们不再追求个性和独创性,而是专注于用户价值。
虽然到2019年,关于用户体验的写作和编辑设计并没有发展成为一门独立的设计学科。
用户体验写作设计和用户体验编辑设计的主要区别在于带宽,用户体验写作的设计者可以为用户直接提供文本文案,而用户体验编辑则是用户体验写作的升级版,可以对文本文案进行分析、弯曲设计等操作。关于用户体验设计的学问,它是经验、观察和仁慈的集合体,并没有任何的速成班可以学会。
2019年的每一次重大设计活动,都应该有用户体验设计的参与。
每一个职业都会经历一系列的趋势变化,一开始是对这个职业的怀疑,然后是迷恋追逐,再然后是热情衰退。当对一个职业迷恋追逐时是最危险的时候,因为这个时候往往是最盲目的时候,价值被夸大,认知不到位,容易产生扭曲。要避免将简单当做愚蠢,清晰明了当做粗鲁无礼。
用户体验设计的工作可创作的空间较少,但在产品设计中仍然有创意写作的空间,但不是产品和用户交互的时候。例如,耐克和波音公司正在付钱给科幻作家,让他们预测自己公司的未来发展。
产品设计师会独立发展为一个职业
用户体验设计是一个非常宽泛的概念,是跨行业进行服务设计的一部分。因此,无论是最简单实用的应用程序,还是负责的金融技术平台都和设计师、设计公司相关。
服务设计就像是一条毯子,可以覆盖所有行业,对所有行业都适用。
服务设计师往往都有自己的设计风格,他们可以服务于任何行业、任何产品。这是服务设计师出名的原因,也是企业愿意付费的原因。寻求服务设计师的服务设计,就像从一个具有良好口碑的供应商那边购买零部件一样。
但并不是所有的设计服务都像购买东西那么简单,大部分公司都是产品型公司,这样的公司对设计服务的要求需要更深层次的理解。
这类公司需要的是产品设计师,而不仅仅是服务设计师,产品设计师需要深入到公司团队,利用所有可利用的数据以及各种系统工具为公司服务。
产品设计比服务设计具有更明显的优势,因为产品设计需要更深层次的分析能力、测试决策能力等综合能力。

由萨沙·图里舍夫(Sasha Turischev)设计的创新眼枕详情页
设计师向产品设计师转型需要勇气,需要冒着让自己自己沉浸在某个行业或产品中的风险。一旦成为产品设计师,可能就永远也做不回设计师了。
在这种风险的前提下,设计师在转型时一定要慎重,必须考虑到行业的生存能力和行业内专业发展的前景。
财富和成功属于勇敢者。在2019年,我们预见将会有更多有实力的设计师尝试成为产品设计专家,哪怕这会让设计师失去其原本的设计技能。但那又怎样,时间会证明选择的正确。
到最后,我们发现关于设计最大的趋势其实就是真诚。无论多么花哨浮夸的设计,没有什么能比得上设计的初心,而设计的初心就是真诚。
原文链接:https://uxplanet.org/2019-ui-and-ux-design-trends-92dfa8323225
编译组出品。编辑:郝鹏程
本文翻译自 uxplanet.org,原文链接。如若转载请注明出处。
 Linuxeden开源社区
Linuxeden开源社区